Software Development

Vue component library resource collection: UI Lib Picker
UI Lib Picker gathers websites of various Vue UI component libraries, allowing developers who want to develop Vue web pages to directly see different options at once

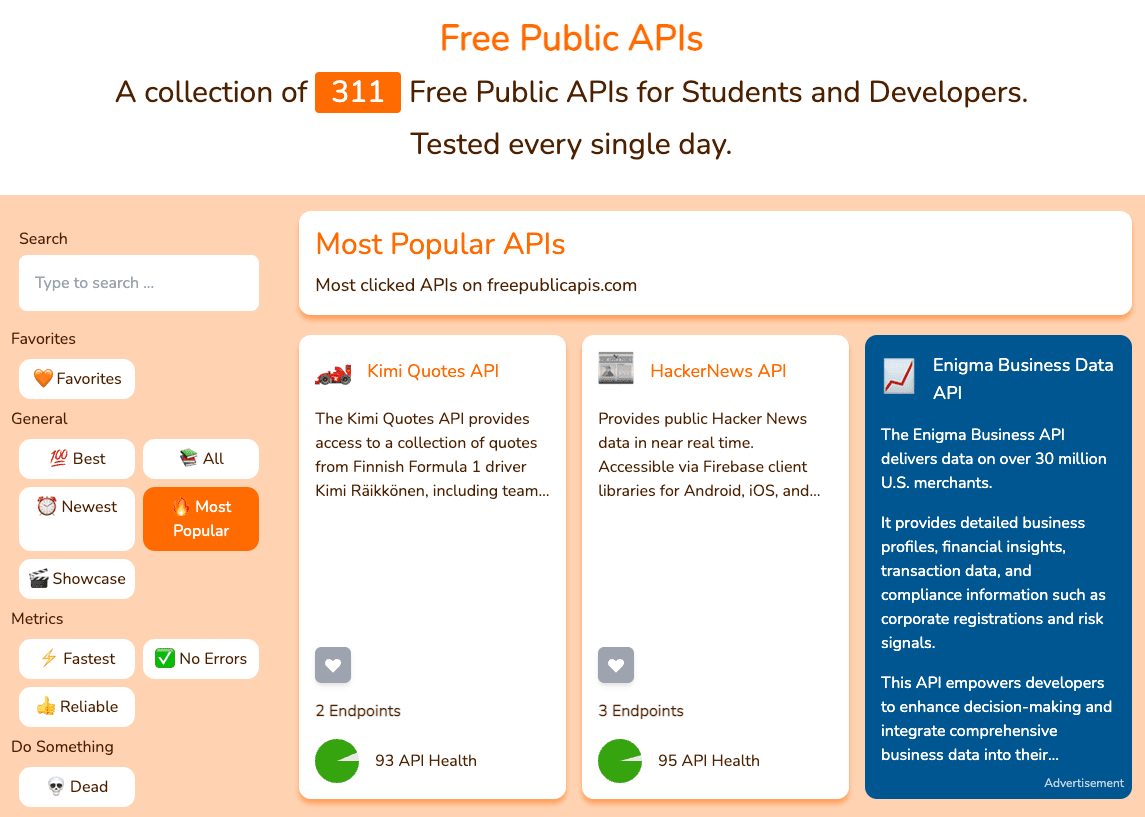
Free Public APIs
Free Public APIs currently has 300+ free APIs and has a pretty good UI. You can easily find the APIs you want by category

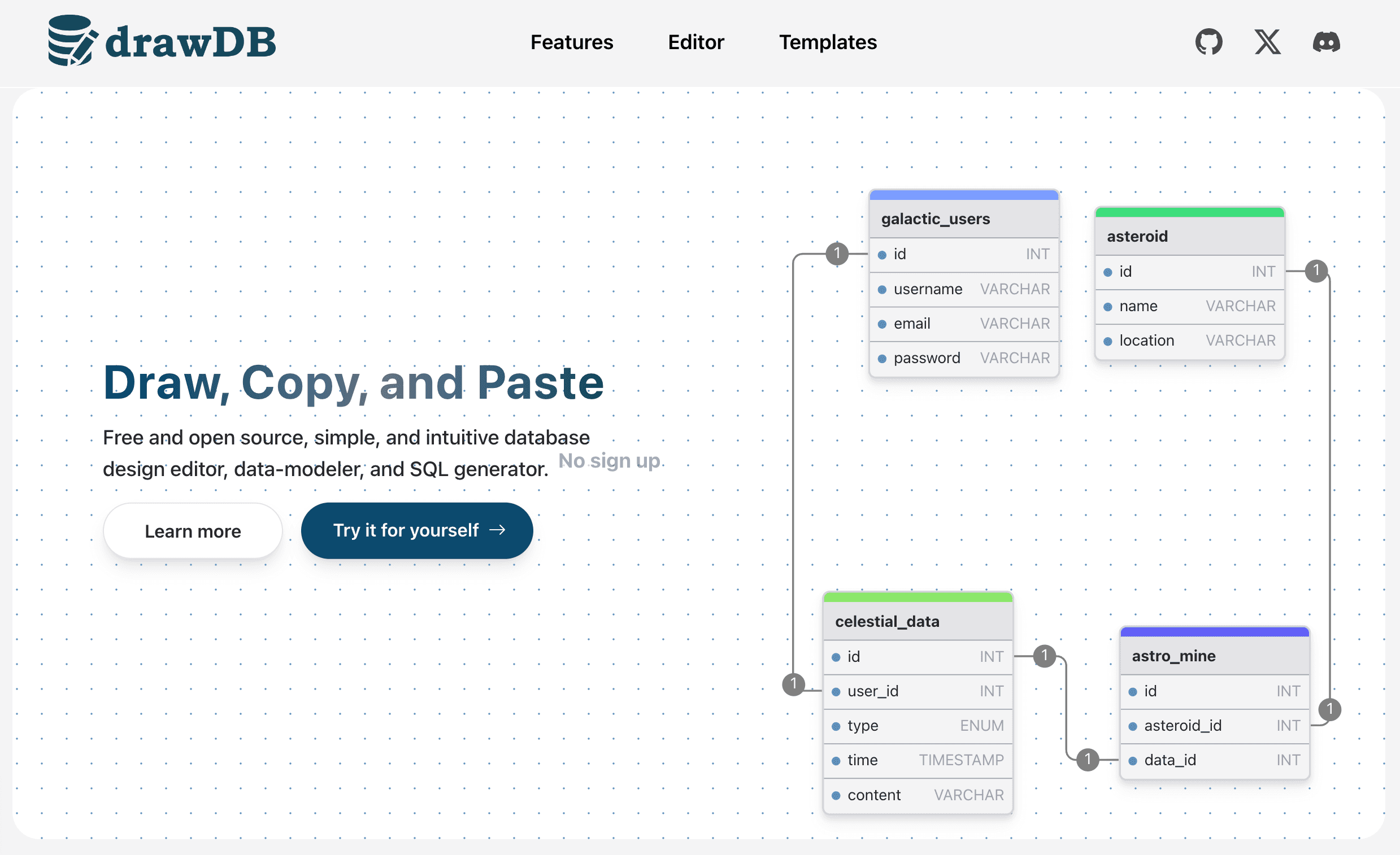
ER model diagram drawing tool: drawDB
drawDB allows you to easily complete the database ER model diagram, add the output to your technical design document with one click, and help you generate corresponding SQL statements based on the ER model diagram. All major RDBMS support it, such as MySQL and PostgreSQL. Free Use it, you can use it directly without even registering

Exploring JavaScript
The author of this book, Axel Rauschmayer, has written several JavaScript books in the past, and each e-book is free. This 'Exploring JavaScript' is very suitable for beginners who have no foundation to get started. The characteristics are: most chapters contain Quiz exercises, covering all basic features of JavaScript, even up to the latest ES2024.

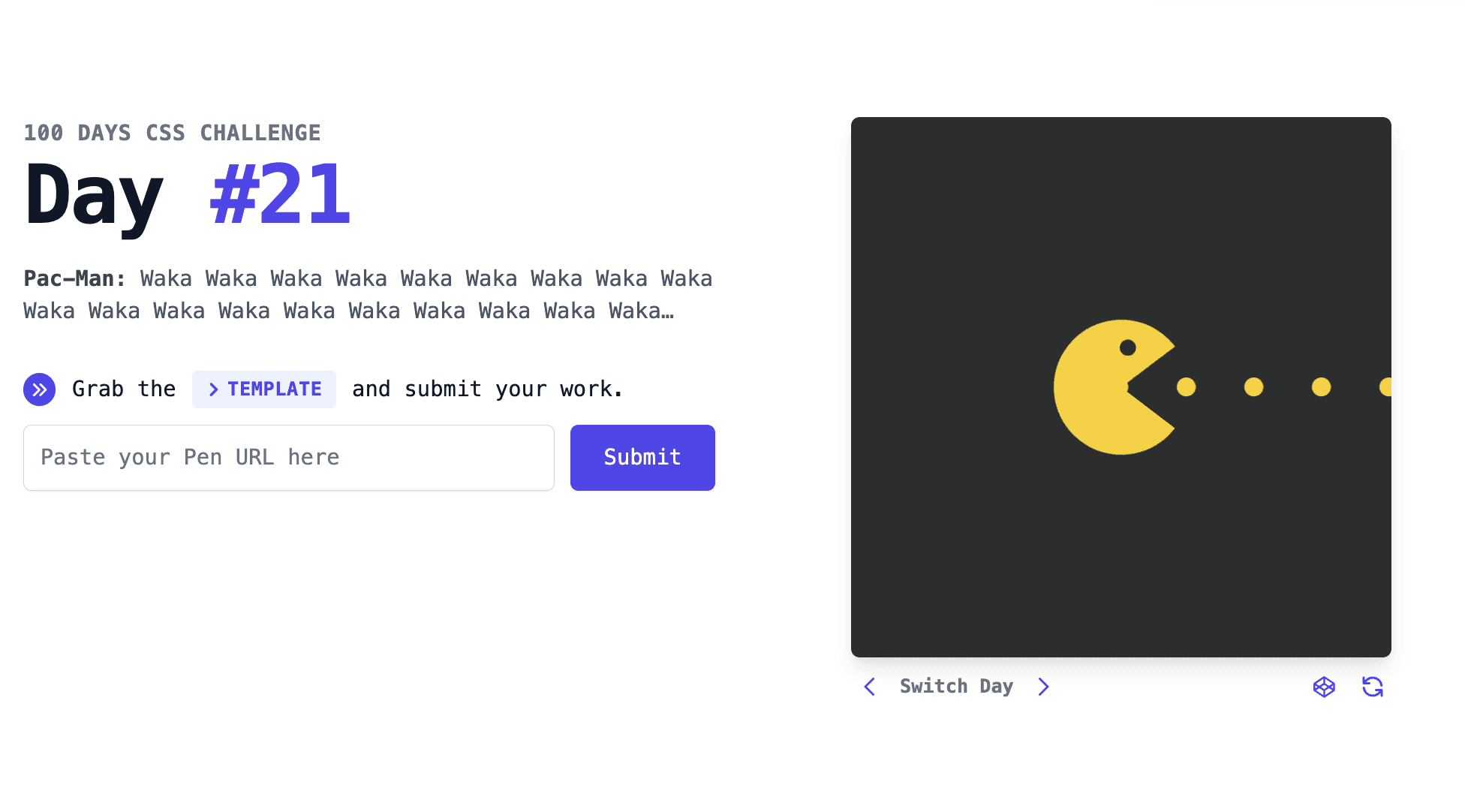
100 Days of CSS Challenges
Many people who want to improve their CSS skills highly recommend the free learning material 100 Days CSS Challenge. For 100 consecutive days, with a CSS challenge every day, you will learn all kinds of CSS writing methods that you may not even have thought of.

Total TypeScript Essentials
Matt Pocock is a well-known teacher in the TypeScript teaching community. He recently launched a free e-book 'Total TypeScript Essentials'. He recommends that people who want to learn TypeScript should not miss it.

GreatFrontEnd: The most complete front-end interview preparation platform
GreatFrontEnd is currently the most complete and in-depth front-end interview preparation platform in the community. It was founded by a former Meta chief engineer. Regardless of front-end programming questions and front-end system design analysis, it is the highest quality we have ever seen.

Build your own Git: Develop Git yourself
Recommend the Build your own Git textbook on CodeCrafters, which will guide you step by step to develop Git, so that you can not only learn Git, but also the underlying logic of Git

Google SRE Books
If you want to learn how to build a more reliable website, we recommend three SRE-related books released by Google for free to help you improve the usability and stability of your system.

Software Engineering at Google
'Software Engineering at Google' is a book co-written by several senior Google engineers in 2020. The book has more than thirty chapters and introduces Google's internal software engineering systems, specifications, and tools in detail. and software engineering culture

Epic Web Conf to help you improve your front-end and back-end development capabilities
Kent C. Dodds is a world-renowned developer in the field of web development. His open source projects on GitHub have accumulated tens of thousands of stars. At the same time, he is also good at explaining some complex concepts in a simple and easy-to-understand manner. He organized the Epic Web Conf Inviting developers who are active in the community in the front-end and back-end fields, the content covers insights from high-efficiency and scalable development of various full-end applications.

The Front End Developer/Engineer Handbook 2024
Cody Lindley, who currently serves as Principal Engineer at Microsoft, has written a free online 2024 front-end developer/engineer handbook (The Front End Developer/Engineer Handbook). This manual lists in detail the basics and requirements for various front-end fields. Advanced abilities, and each comes with recommended learning resources.

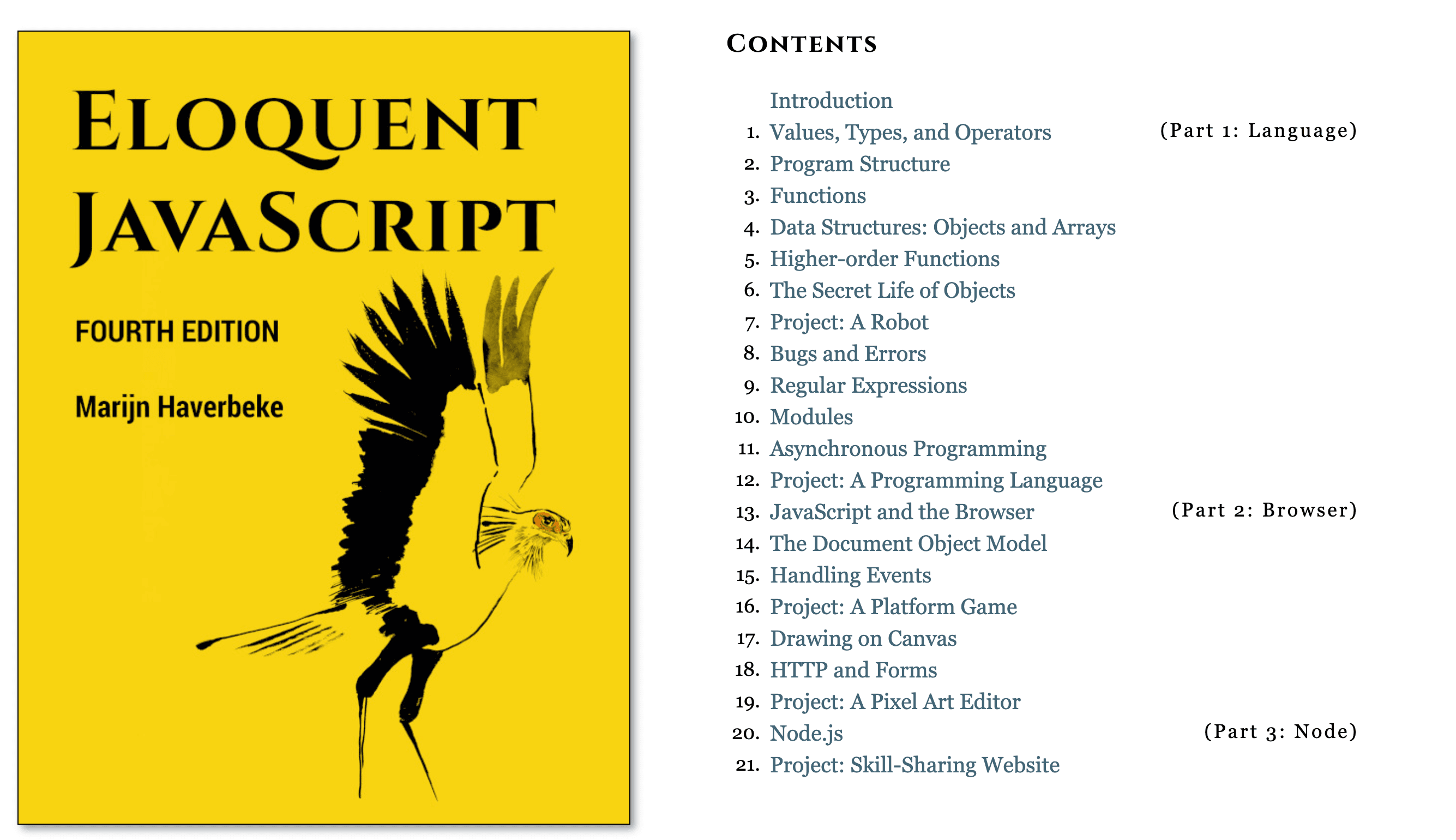
JavaScript free learning resource 'Eloquent JavaScript' 4th Edition
'Eloquent JavaScript' This is a new free introductory tutorial. The first edition started 14 years ago was free and open source, and the fourth edition was recently launched, which has made up for the JavaScript updates in recent years. The reason why it is recommended 'Eloquent JavaScript' is because, compared to other introductory books, its descriptions are particularly easy to understand; in addition, each chapter has matching exercises, and there is also a practical project at the end. When learning programming, only reading books without writing, often the learning effect is limited. 'Eloquent JavaScript' allows you to practice while reading, and the learning effect will be better.

MDN Curriculum: Free front-end development textbook
MDN releases MDN Curriculum, providing a complete free front-end development textbook. Different from MDN's technical knowledge point documents in the past, it is a systematic learning textbook that includes best practices, such as performance optimization. In addition to hard technology , also talks about the soft skills that front-end developers need to know, such as how to work in a team

CMU Intro to Database Systems
CMU's free online course Intro to Database Systems covers advanced SQL syntax, database design, database best practices, and more

CS50's Introduction to Databases with SQL
This CS50 SQL course covers a complete 7 lessons, from basic querying to optimizing and scaling, so that you can have a certain degree of mastery of SQL after finishing it

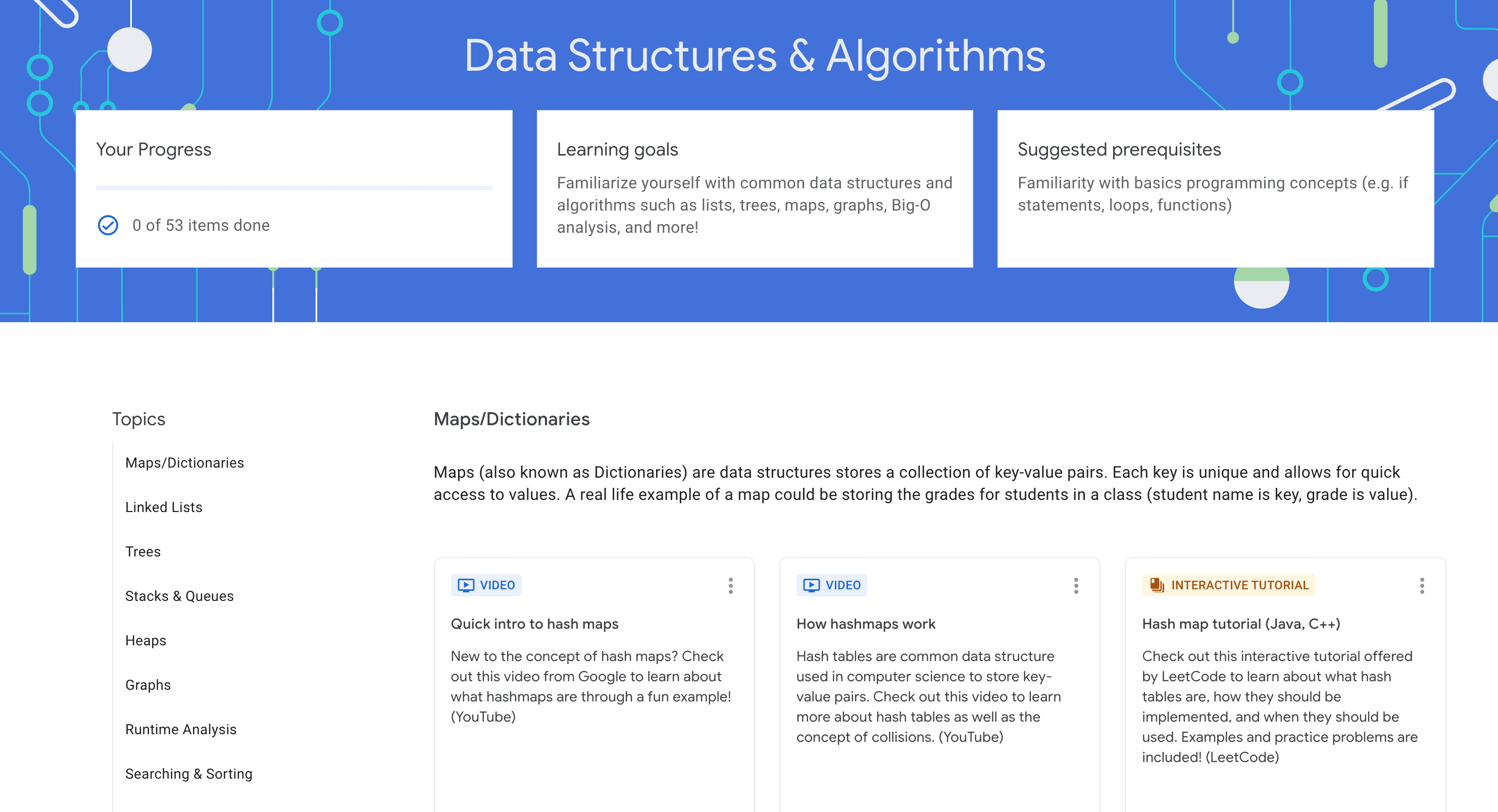
Google Tech Guide: data structure and algorithm learning resources
The data structure and algorithm learning resources compiled by Google. The content in this series is really recommended. If you are not familiar with data structure and algorithm and want to get started, and your English is acceptable, you can Refer to this series of resources

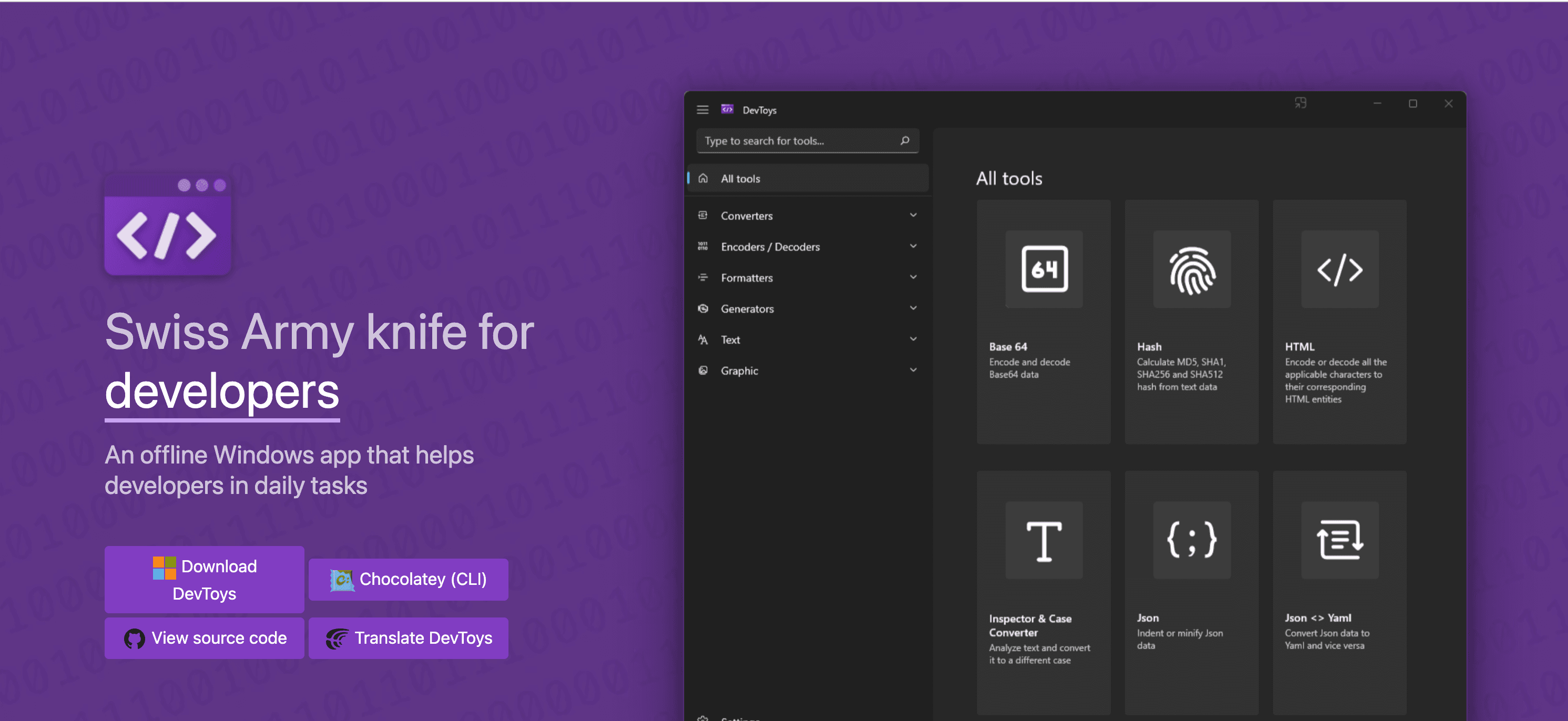
DevToys: As versatile as a Swiss knife
DevToys currently supports more than 28 tools that are commonly used by developers, such as JWT decryption tools, JSON beautification tools, Base64 encoding and decoding tools, regular expression testing tools, and Lorem Ipsum generators and other tools.

TypeHero: An open source project for learning TypeScript
TypeHero, an open source project developed by senior engineers at Netflix, has various TypeScript questions, from easy to difficult, and there is an online editor so you can practice directly.

Spanning Tree: YouTube Channel
The most recommended YouTube channel for beginners to computer science

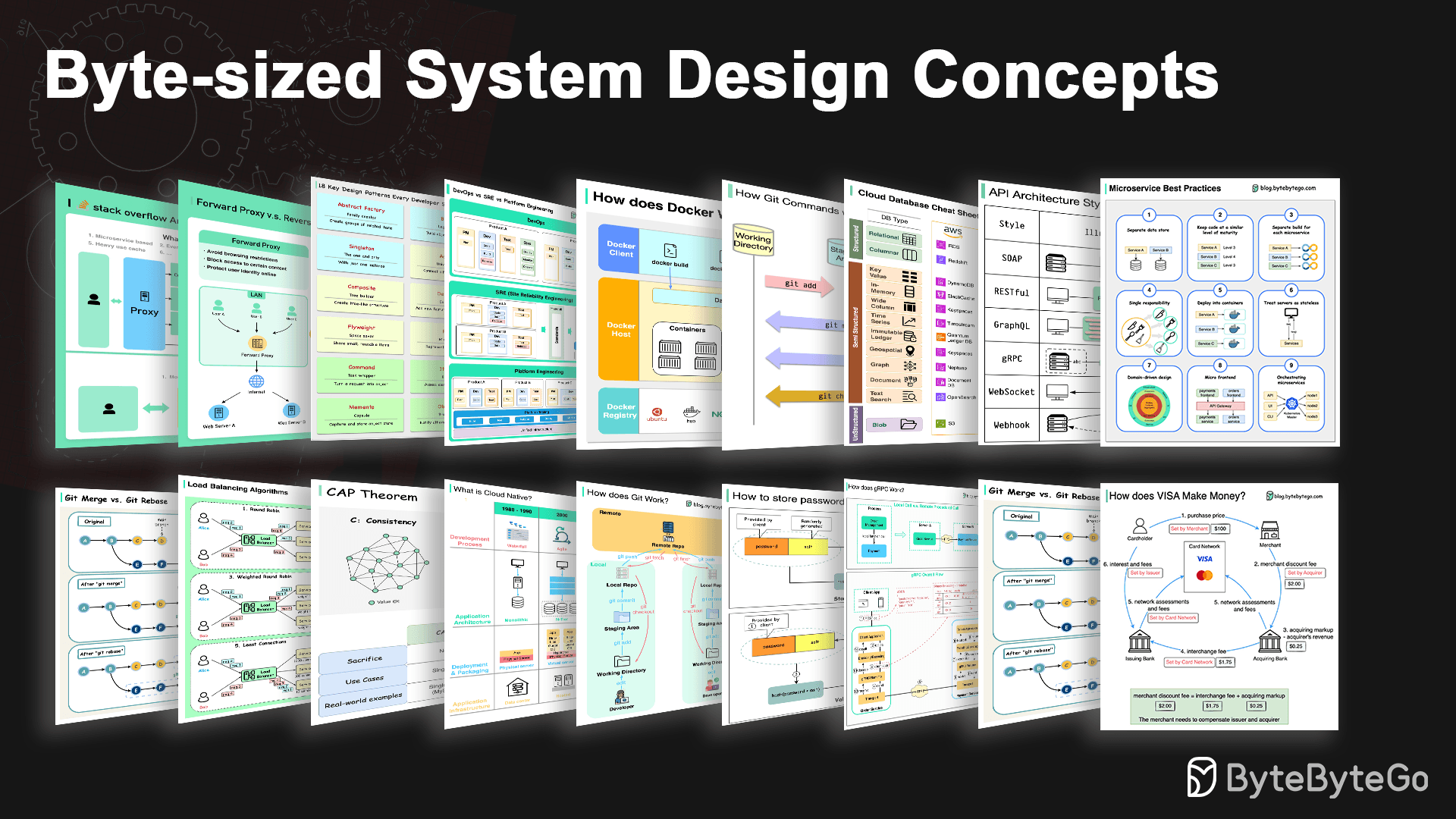
ByteByteGo: Learning System Design
ByteByteGo's open source system design learning material System Design 101 uses clear illustrations and vernacular explanations of complex system design to make it easy to understand

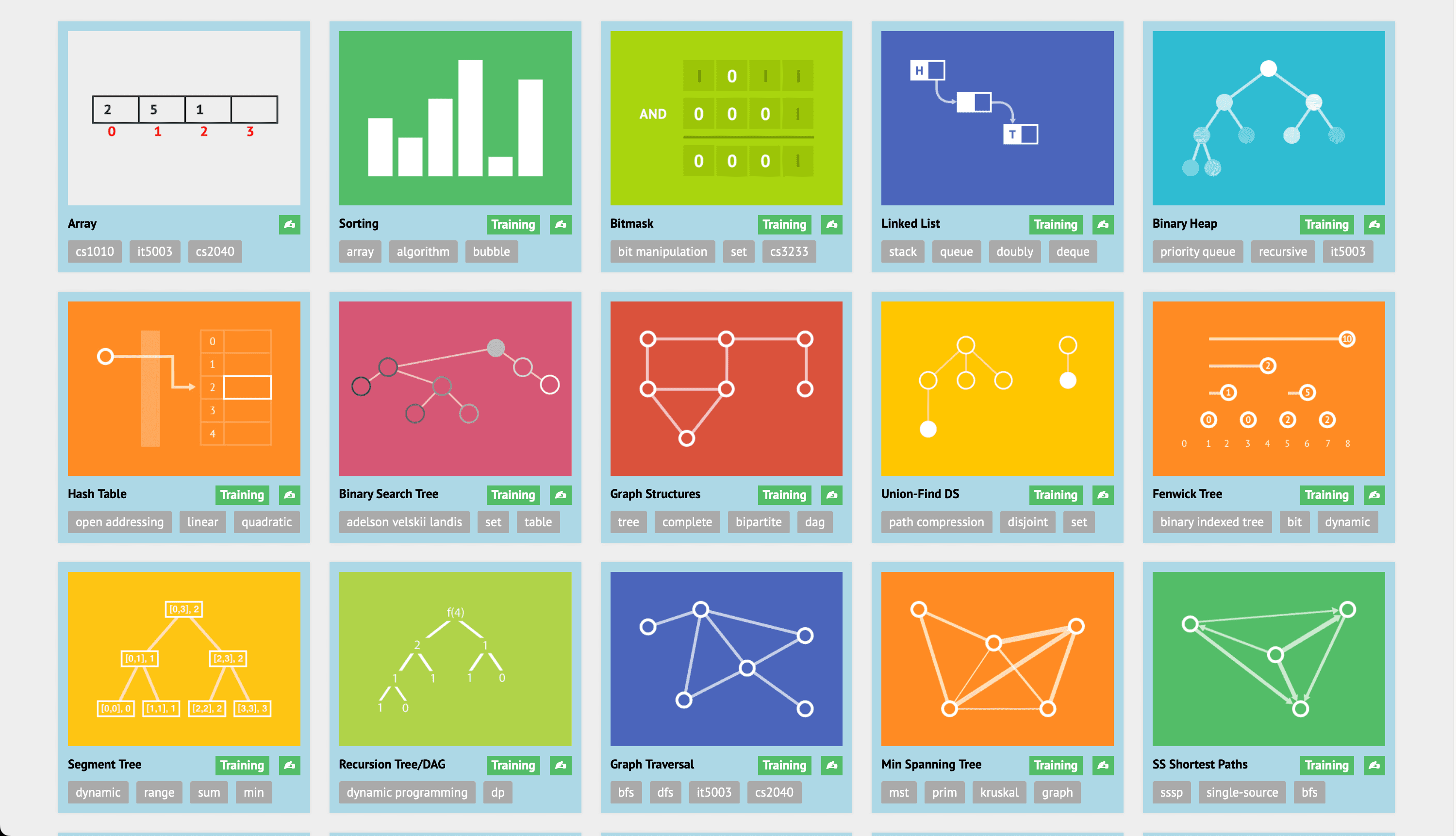
VisuAlgo: Visual Learning Algorithm
VisuAlgo is a visual algorithm learning tool developed by the National University of Singapore (NUS). Many people think that algorithms are abstract and difficult to understand. Through visualization, you can better grasp the essence of algorithms.

Taro
Taro was formerly the famous Tech Career Growth Community on LinkedIn. It was co-founded by two former Meta chief engineers to help the career development of software engineers. Taro is particularly focused on important soft skills other than technology, mainly two A founder found that many engineers were unable to be promoted not because of insufficient technical skills but because of deficiencies in other aspects, and Taro focused on those aspects.

The ReadMe Project
The ReadME Project is an open source engineer learning resource under GitHub. It contains a lot of career series content, and the quality is very high. It includes "Get your first software developer job" that teaches newly graduated engineers how to find a job, and teaches you how to move towards The senior "Junior to senior: An action plan for engineering career success" and "Interview the interviewer" teach you how to ask the right questions during the interview to check whether the company is a good fit for you

Theo - ping․gg
Theo is the founder of Ping and worked as an engineer at Twitch in the past. He is very good at explaining complex concepts with diagrams. In addition to talking about concepts, he will regularly invite some well-known engineers in the industry to hold live broadcasts to talk about various front-end development issues.

Ryan Carniato
He is the chief engineer of Netlify and the creator of Solid.js. Ryan is an engineer with very deep technical knowledge. When I watch his videos, I often need to pause and digest what he is saying. In addition to knowing how to In addition to talking about some concepts, they are also often directly implemented in videos. I find it very helpful to watch senior engineers write live coding, because you can understand how they think, and you can also see how they structure the program.

ThePrimeagen
Primeagen is a Netflix engineer. Although he does not focus on front-end content, the content is of high quality. He mainly does a lot of performance evaluations. He also often posts videos related to the engineering career, and I feel that I benefit a lot every time I see it


Matt Pocock
After many front-end engineers have initially mastered JavaScript, they will need to further learn TypeScript at work. Matt Pocock is a well-known teacher in the TypeScript teaching community. He has previously launched a free introductory course Beginner's TypeScript; and later The public and free advanced course React with TypeScript teaches you how to make good use of TypeScript in React. I personally like the design of this course. The conceptual explanations are paired with interactive exercises, allowing you to master TypeScript through practice. Highly recommended People who want to learn TypeScript should take these two free courses.

Web.dev
The front-end teaching and blog articles launched by Google. In the past year, Google has added a lot of new topic teaching articles. In addition, there are also advanced blog articles, and the quality of each article is very good. Arrive in no time Sliding on web.dev can help you continue to improve in the front-end field.

Epic Web Dev by Kent Dodds
Kent Dodds is a former Paypal engineer and a well-known front-end engineering lecturer in the industry. He has published famous courses such as Epic React in the past. Epic Web Dev is his new series of articles in 2022. The quality of each article is very high. I highly recommend it if you want to continue it. People who want to learn front-end can subscribe (it’s free).

patterns.dev
Written by Addy Osimani, senior chief engineer at Google. He is also the author of the famous JavaScript Design Patterns ten years ago. patterns.dev is a newly written version based on the latest front-end industry trends. Want to learn or review front-end design patterns , highly recommend this free resource

dev.to
Many front-end big guys have published articles on dev.to. For example, Miško Hevery, the creator of Qwik, or Ryan Carniato, the creator of Solid.js, have published articles on dev.to. I personally feel that after reading Authors with high-quality articles will subscribe to them.