軟體工程師



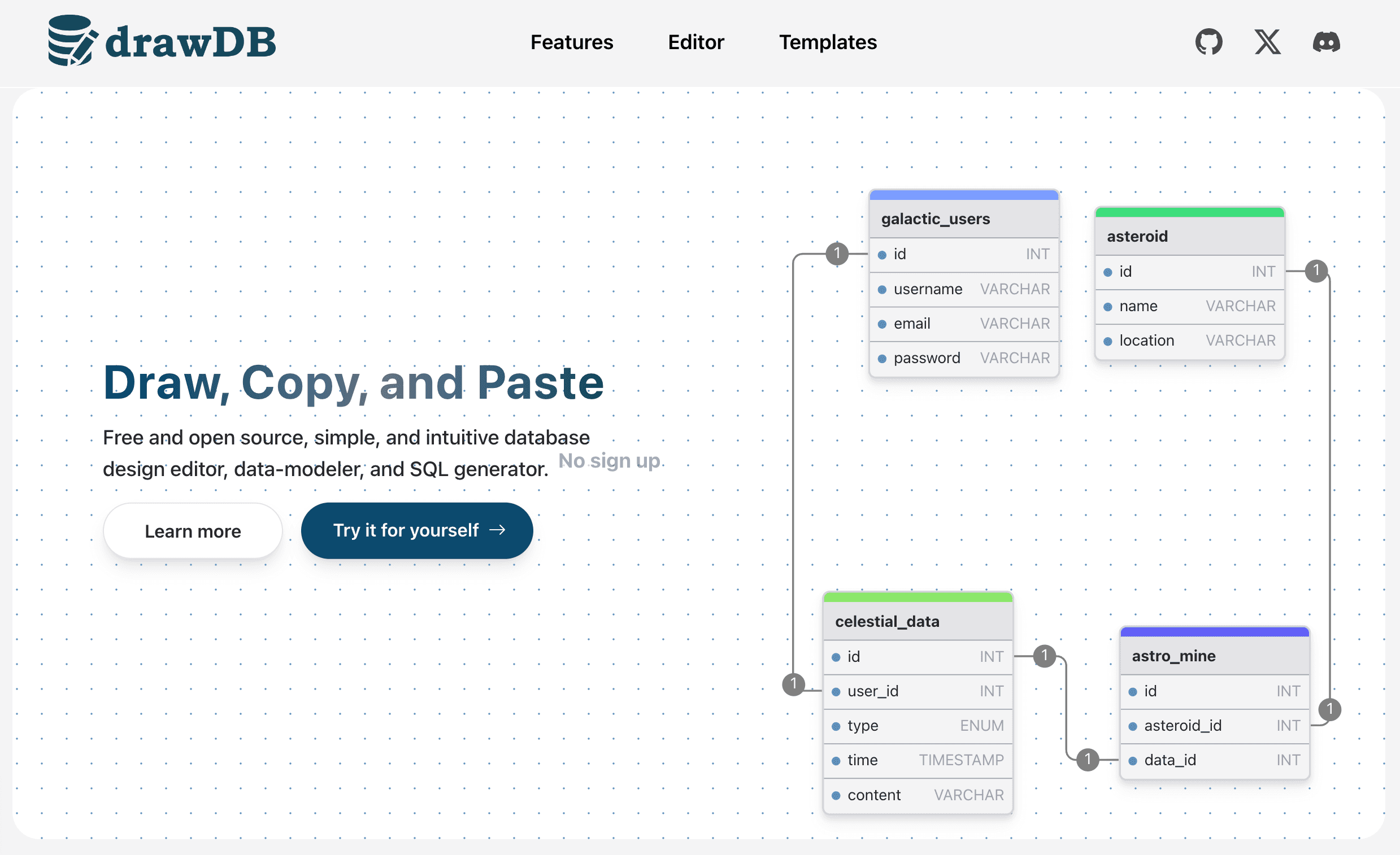
ER 模型圖的繪製工具:drawDB
drawDB 能夠讓你輕鬆完成資料庫 ER 模型圖,一鍵輸出加到你的技術設計文件中,根據 ER 模型圖,幫你生成對應的 SQL 語句。各大 RDBMS 都支援,例如 MySQL 與 PostgreSQL。免費使用,甚至不用註冊就能直接用

適合初學者的《Exploring JavaScript》
本書作者 Axel Rauschmayer 過去寫了好幾本 JavaScript 書籍,且每一本的電子書都是免費的。而這本《Exploring JavaScript》非常適合沒有基礎的初學者入門。特色是:大多數章節都含有測驗練習、涵蓋 JavaScript 的所有基本功能,甚至到最新的 ES2024。

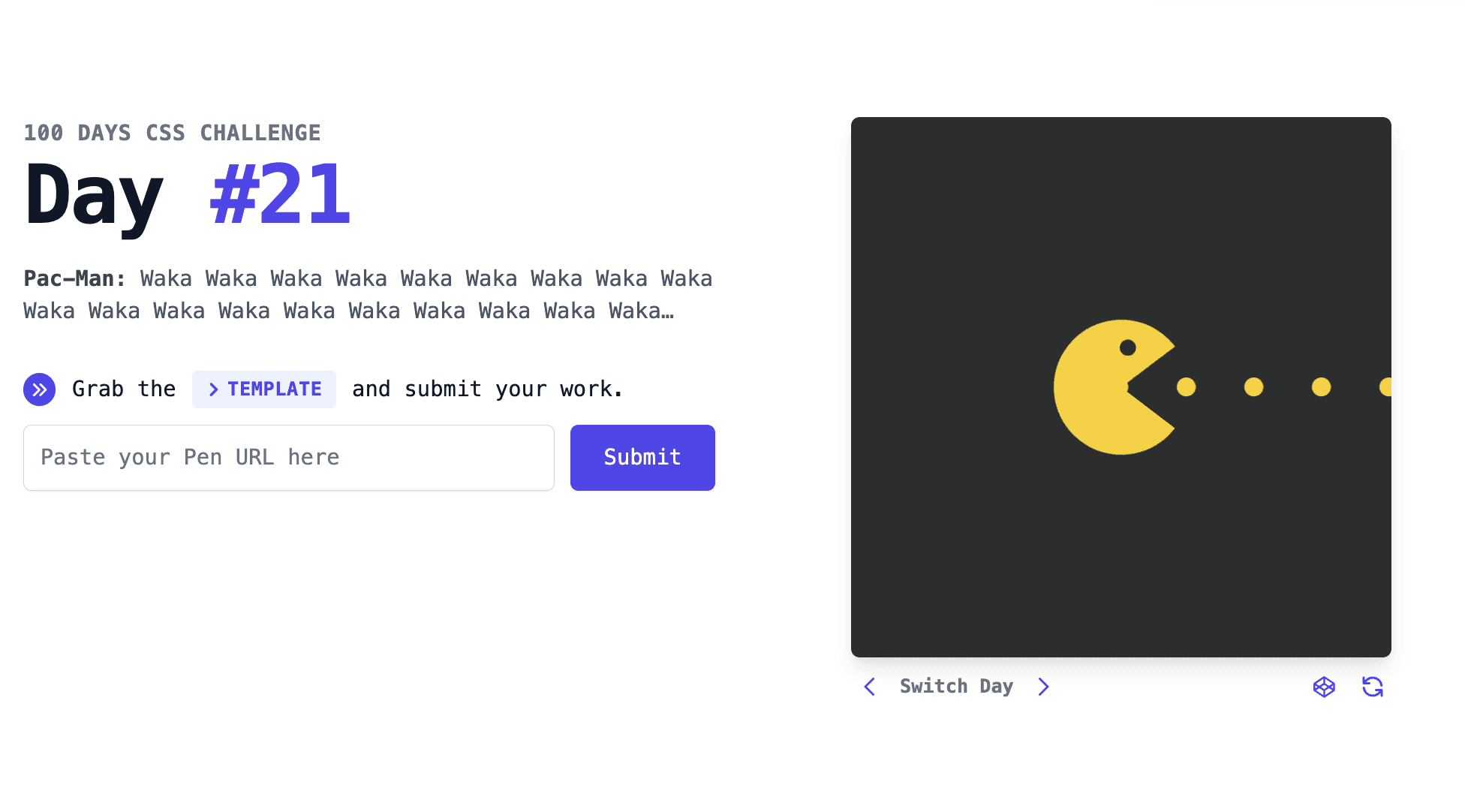
100 天 CSS 練習挑戰
很多想要提升自己 CSS 能力的人,都非常推薦 100 Days CSS Challenge 這個免費學習素材。連續 100 天,每天一個 CSS 挑戰,會練到各種你可能甚至沒想過存在的 CSS 寫法

免費 TypeScript 電子書
Matt Pocock 是TypeScript 教學界中,榜上有名的好老師,最近推出免費的電子書 《Total TypeScript Essentials》,推薦要學 TypeScript 的人不要錯過了

GreatFrontEnd: 最齊全的前端面試準備平台
GreatFrontEnd 是目前社群中最齊全、深入的前端面試準備平台。由前 Meta 主任工程師創立,不論前端程式題、前端系統設計解析,都是我們看過品質最高的

Build your own Git: 自己開發 Git
推薦 CodeCrafters 上面的 Build your own Git 教材,一步步引導你開發出 Git,讓你不僅學會 Git,也學會 Git 的底層邏輯


Google軟體工程之道
《Google的軟體工程之道》是 2020 年時,多位 Google 的資深主任工程師合寫的書,整本書三十多個章節,詳細地介紹了 Google 內部的軟體工程制度、規範、工具,以及軟體工程文化。

幫助你提升前後端開發能力的 Epic Web Conf
Kent C. Dodds 是 Web 開發領域全球知名的開發者,他在 GitHub 上的開源專案累積數萬個星,同時他也很擅長把一些複雜的概念講得簡單好懂。他籌辦的 Epic Web Conf 邀請前端、後端領域在社群中活躍的開發者,涵蓋的內容從高效能、可擴展到各種開發全端應用的洞見。

前端開發大全手冊:The Front End Developer/Engineer Handbook 2024
目前在微軟擔任首席工程師 (Principal Engineer) 的 Cody Lindley,寫了一個免費線上瀏覽的 2024 前端工程手冊 (The Front End Developer/Engineer Handbook)該手冊詳細地列出各類前端領域要具備的基礎、進階能力,同時每個都有附上推薦的學習資源。

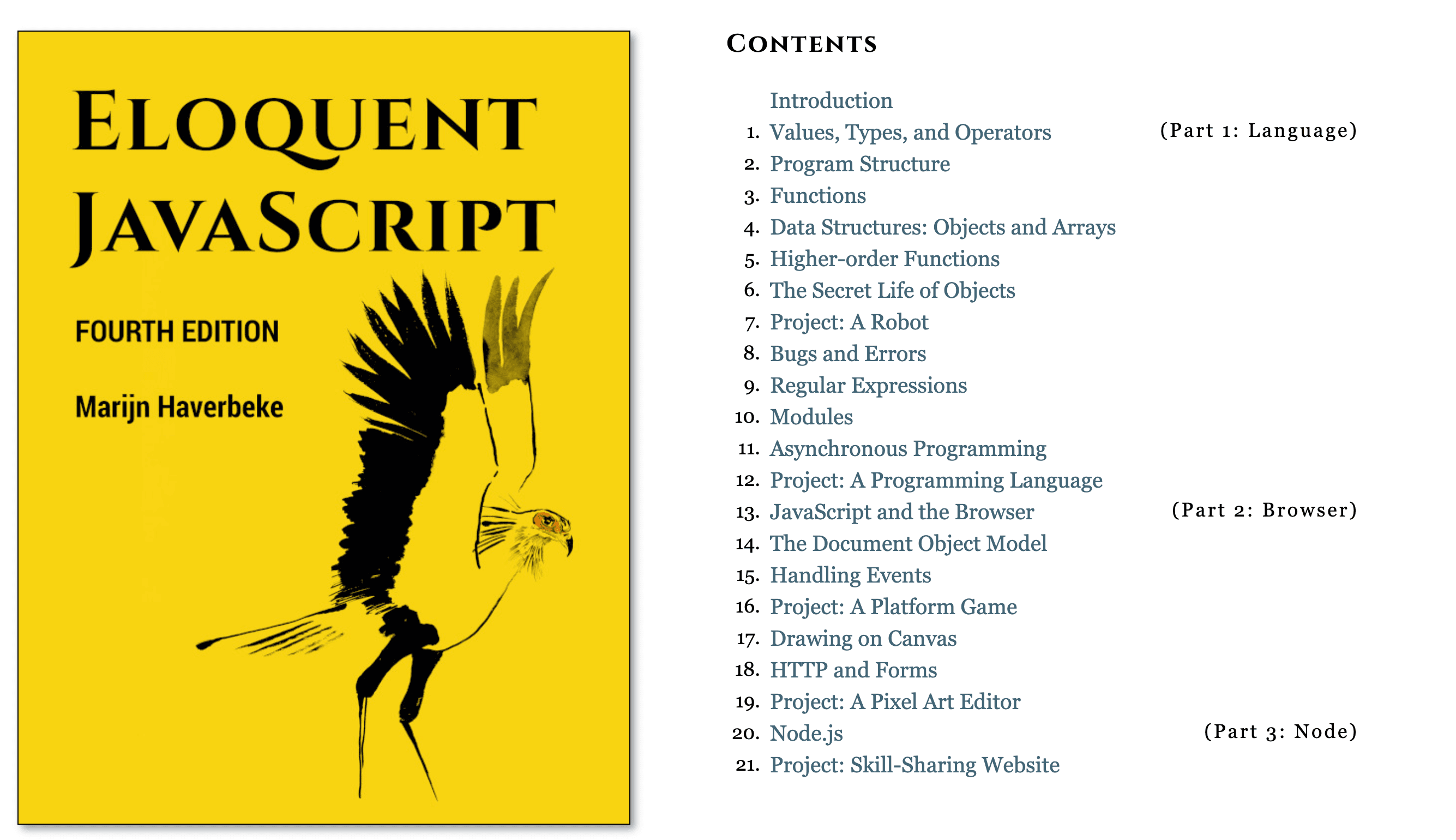
JavaScript 免費學習資源《Eloquent JavaScript》第四版
《Eloquent JavaScript》 這本佛新的免費入門教學。從 14 年前開始的第一版就是免費開源,到最近推出了第四版,把近幾年 JavaScript 的更新都補上了。之所以推薦《Eloquent JavaScript》是因為,比起其他入門書,它的描述特別容易懂;另外每章都有搭配練習,最後還有一個實作的 project。學程式只看書沒有動手寫,往往學習效果有限,而《Eloquent JavaScript》讓你邊讀邊練習,學習效果會比較好。

MDN Curriculum: 免費前端開發教材
MDN 發布 MDN Curriculum,提供完整的免費前端開發教材。有別過去 MDN 的技術知識點文件,是有系統的學習教材,包含各項最佳實踐 (best practices),例如效能優化。硬技術之外,也講前端開發者需要知道的軟實力,像是如何團隊合作

CMU Intro to Database Systems 線上課
CMU 的免費線上課程 Intro to Database Systems,涵蓋進階的 SQL 語法、資料庫設計、資料庫最佳實踐等等

CS50 SQL 系列課
這門 CS50 SQL 課程,涵蓋完整的 7 堂課,從最本的 querying 到 optimizing 與 scaling,讓你上完後對 SQL 能有一定的掌握程度

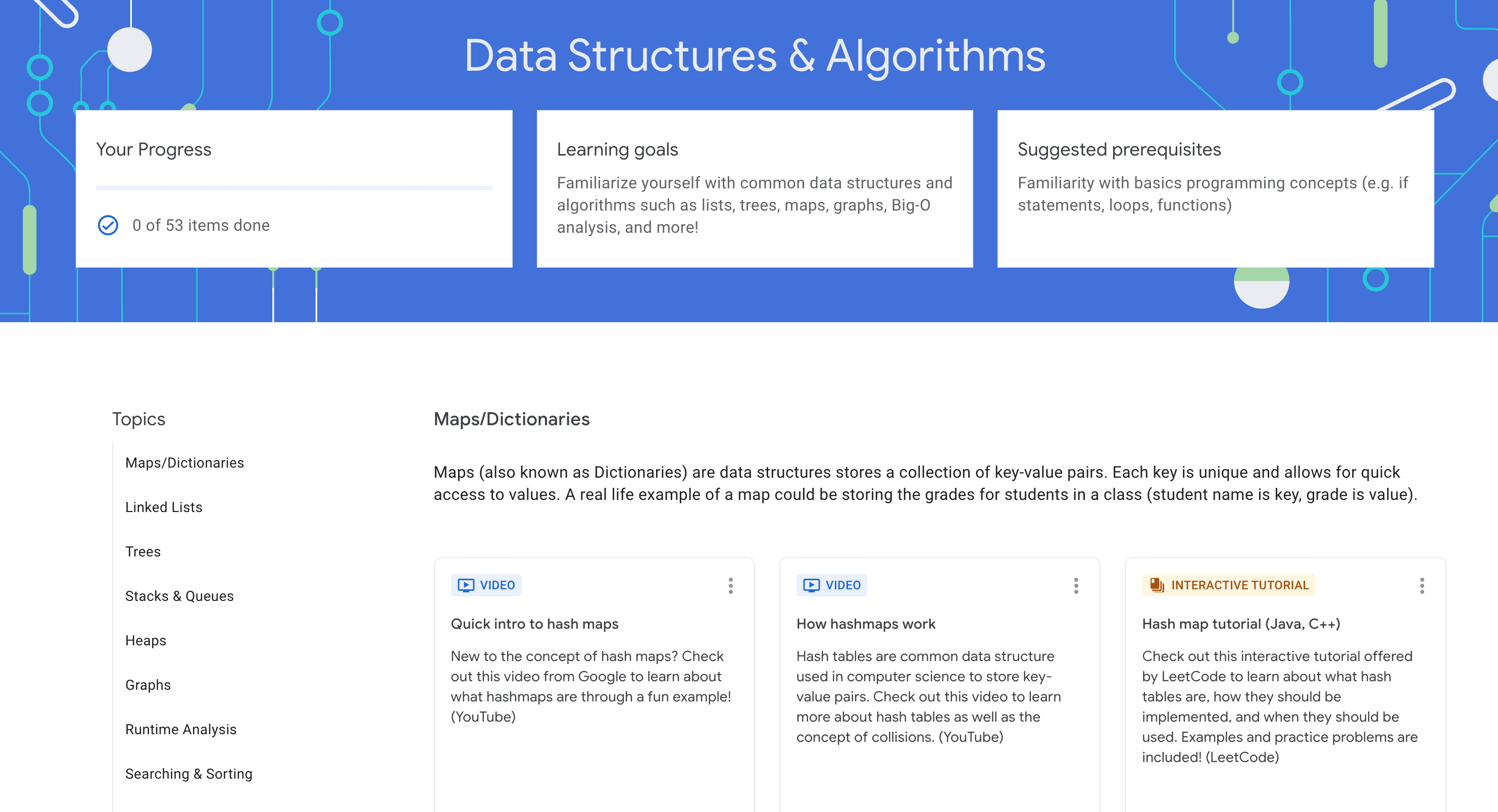
Google Tech Guide: 資料結構與演算法學習資源
Google 彙整的資料結構與演算法學習資源,這系列選的內容,真的都是蠻推薦的。如果你對資料結構與演算法還不熟、想要入門,英文也還可以的話,可以參考這系列的資源

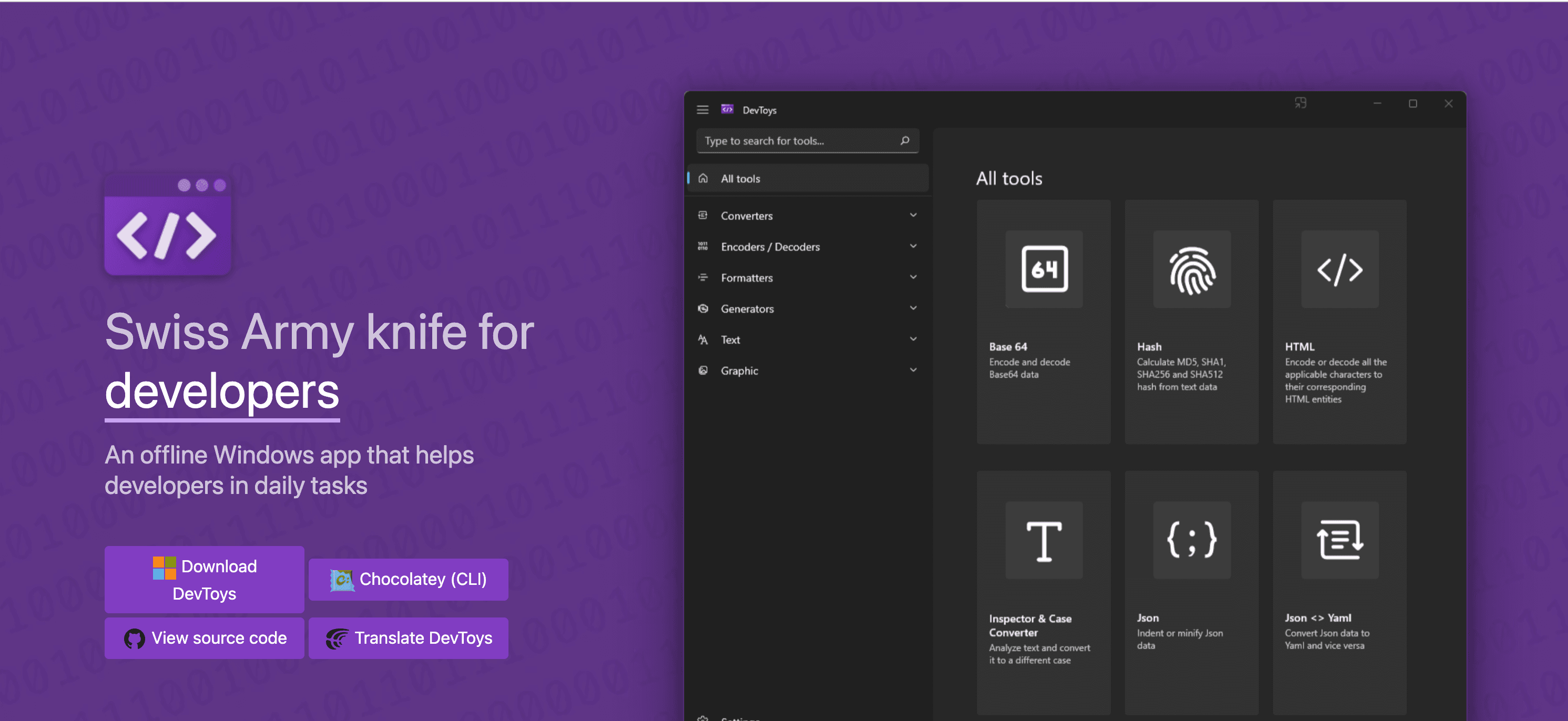
DevToys: 像瑞士刀一般多功能
DevToys 目前支援了超過 28 個開發者常會用到的工具,例如把 JWT 解密工具、JSON 變美的工具、Base64 編碼與解碼的工具、測試正則表達式的工具,以及 Lorem Ipsum 產生器等工具。

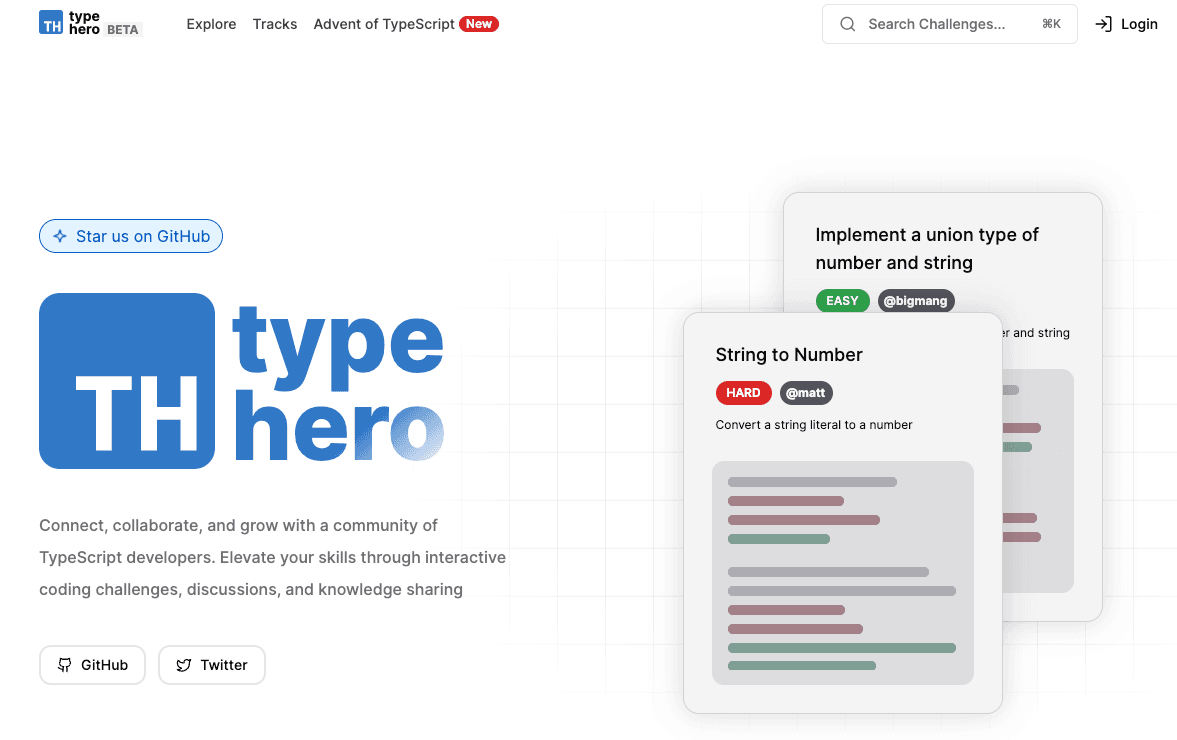
TypeHero: 學習 TypeScript 的開源專案
Netflix 資深工程師 開發的開源專案 TypeHero,上面有各類 TypeScript 的題目,從簡單到困難,同時有線上的編輯器讓你可以直接練習。




Taro
Taro 的前身是 LinkedIn 上小有名氣的 Tech Career Growth Community 是由兩位前 Meta 主任工程師共同創辦,旨在幫助軟體工程師的職涯發展。Taro 特別專注在技術以外的重要軟實力,主要是兩位創辦人發現,很多工程師無法升遷,不是技術能力不夠,而是其他方面不足,而 Taro 就是專注在那些方面。

The ReadMe Project
The ReadME Project 是 GitHub 底下開源的工程師進修資源,裡頭有許多職涯系列的內容,質量都非常高。包含教剛畢業的工程師找工作的《Get your first software developer job》、教你如何邁向資深的《Junior to senior: An action plan for engineering career success》,以及教你如何在面試中問對問題,來檢視該公司是否與自己契合的《Interview the interviewer》


Theo - ping․gg
Theo 是 Ping 的創辦人,過去在 Twitch 當過工程師。他很擅長用圖解的方式說明複雜的概念。除了講概念外,他會定期邀請一些業界有名的工程師開直播,談論各式各樣前端開發的議題。

Ryan Carniato
Netlify 首席工程師,也是 Solid.js 的創作者。Ryan 是個技術深度非常深的工程師,我在看他的影片時,很常都需要先暫停下來,消化一下後才能理解他講的。他除了會講一些概念外,也很常在影片中直接實作。看資深的工程師寫 live coding 我覺得很有幫助,因為可以知道他們是怎麼思考,同時也可以看他們如何架構程式。

ThePrimeagen
Primeagen 是 Netflix 工程師,雖然不是專注在前端內容,但內容都很優質。主要是做很多效能評比。他也很常會發一些跟工程師職涯相關的影片,每次看到都覺得受益良多。

Beyond Fireship
Fireship 是很有名的工程師 YouTuber,他擅長把複雜的概念用很簡單的方式傳達。 他原本只有 Fireship 主頻道,到今年又開了 Beyond Fireship 這個副頻道,在副頻道中會講一些更深入的內容,相當推薦。

Matt Pocock
很多前端工程師初步掌握 JavaScript 後,在工作上會需要進一步學 TypeScript。Matt Pocock 是TypeScript 教學界中,榜上有名的好老師。先前他已經推出一門的免費入門課 《Beginner's TypeScript》;後來又公開免費的進階課程 《React with TypeScript》,教你如何在 React 中善用 TypeScript。我個人很喜歡這個課程的設計,概念講解搭配互動式的練習,讓你夠從實作中掌握 TypeScript。非常推薦想學 TypeScript 的人上這兩門免費的課。

Web.dev
Google 推出的前端教學與部落格文,過去一年來 Google 新增了非常多主題教學文。除此之外,也有進階的部落格文章,每篇的品質都很不錯。三不五時到 web.dev 上面滑滑,可以幫助在前端領域持續精進。

Kent Dodds 的 Epic Web Dev
Kent Dodds 是前 Paypal 工程師,也是業界中蠻有名的前端工程講師,過去出過 Epic React 等知名課程。Epic Web Dev 是他 2022 新出的系列文,每篇質量都很高,很推薦想持續進修前端的人可以訂閱 (是免費的)。

patterns.dev
由 Google 的資深主任工程師 Addy Osimani 主筆。他也是十年前那本有名的 JavaScript Design Patterns 的作者。patterns.dev 是基於最新的前端業界趨勢,新寫的版本。想要學習或複習前端設計模式,非常推薦這個免費資源

稀土掘金
掘金應該是中文世界中,資源最齊全的網頁前後端文章資源了。如果要讀中文版本的前端知識點,每天爬掘金就對了。不過因為是論壇形式,文章品質會有點參差不齊,所以可能要看一下按讚數,挑高品質的文章讀就好。

dev.to
許多前端的大佬都有在 dev.to 上面發表文章。舉例來說 Qwik 的創作者 Miško Hevery,或是 Solid.js 的創作者 Ryan Carniato,都有在上面發表文章。我自己是讀完覺得文章品質高的作者,會訂閱他們。