Explain CSS Position Property
February 15, 2023
CSS Position Values
CSS position is an important property in CSS used to control the page display position of HTML elements. There are five possible values for position: static, relative, absolute, fixed, and sticky. In a frontend interview, candidates may be asked to describe the differences between these values.
static
If no position is set, the default value of the position is static, which means that the element will be arranged according to its original element position. In the static situation, setting top, bottom, left, right and z-index are invalid.
relative
relative is a relative positioning. It can move the element relative to its normal position. When the element is set to position: relative, you can use the top, bottom, left, and right properties to control the offset of the element relative to its normal position (original position).
See the following example:
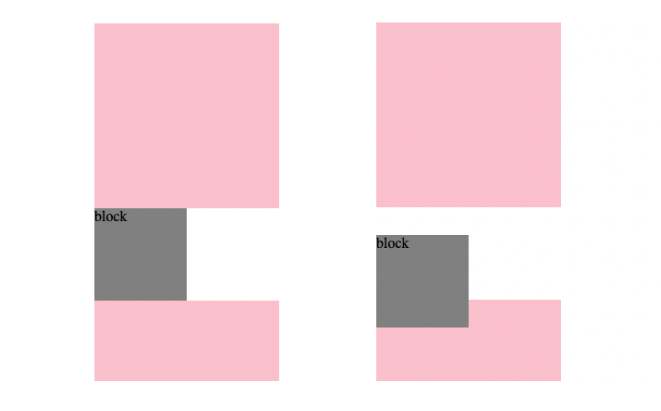
- The left is the default arrangement of pink and block without adding the position value.
- The right is the arrangement of block after adding
position: relative. You can see that the block moves down 30px from its original position.

Code example:
<div id="pink"></div>
<div id="block">block</div>
<div id="pink"></div>
<div id="pink"></div>
<div id="pink"></div>
#pink {
width: 200px;
height: 200px;
background-color: pink;
}
#block {
position: relative;
top: 30px;
width: 100px;
height: 100px;
background-color: gray;
}
absolute
Unlike relative, absolute means absolute positioning. That is to say, the element will not appear in the relative position according to the general arrangement rules, but will jump out of the original arrangement and be positioned according to a reference point to appear in an absolute position.
The reference point is the closest parent element with a position value other than static. If there is no parent element with a position value, the element will be positioned relative to the html object.
See the following example:
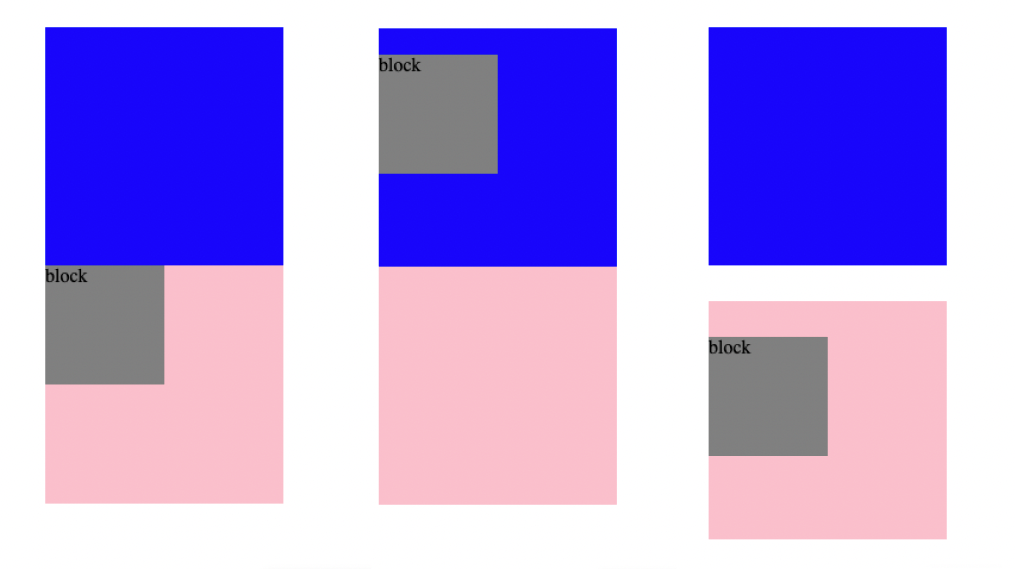
- The left is the default arrangement of blue, pink, and block without adding the position value.
- The middle is the arrangement of block after adding
position: absolute. However, because the parent element pink does not have a position value, you can see that the block is positioned according to the outermost html as the reference point and positioned 30px below. - The right is the arrangement after adding
position: relativeto pink. Therefore, pink will move down according to its original position, and block will move down 30px because the parent element pink has a position value at this time, so it will set pink as the reference point.

Code example:
<div id="blue"></div>
<div id="pink">
<div id="block">block</div>
</div>
#blue {
width: 200px;
height: 200px;
background-color: blue;
}
#pink {
position: relative;
top: 30px;
width: 200px;
height: 200px;
background-color: pink;
}
#block {
position: absolute;
top: 30px;
width: 100px;
height: 100px;
background-color: gray;
}
fixed
fixed is also a fixed positioning. The difference between fixed and absolute is that both are fixed positioning, but the difference is that the reference point of fixed will be the browser window itself, which means that no matter how the user scrolls the web page, the fixed-positioned element will always maintain the same position.
See the following example:
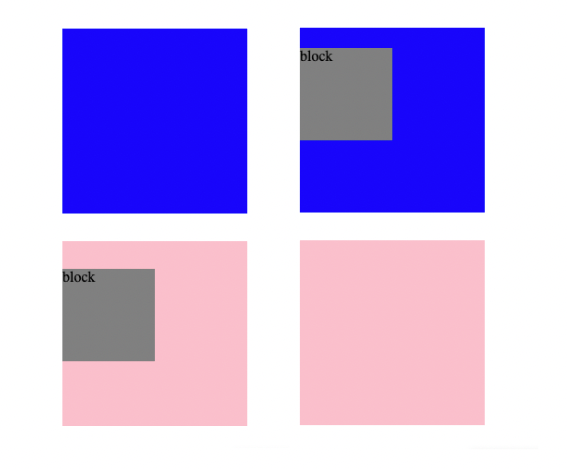
- The left is the arrangement of pink position set to relative, block position set to absolute.
- The right is the arrangement of block position set to fixed. You can see that the block is different from the left side set to absolute. The block will always maintain the same position as the browser window.

Code example:
<div id="blue"></div>
<div id="pink">
<div id="block">block</div>
</div>
#blue {
width: 200px;
height: 200px;
background-color: blue;
}
#pink {
position: relative;
top: 30px;
width: 200px;
height: 200px;
background-color: pink;
}
#block {
position: fixed;
top: 30px;
width: 100px;
height: 100px;
background-color: gray;
}
sticky
sticky is a special relative positioning. In some cases, the element behaves like fixed positioning, while in other cases it still maintains relative positioning. The element will be fixed at a specific point when the page scrolls to it, but if the page rolls back to the original position of the element, the element will return to relative positioning.
See the following example:
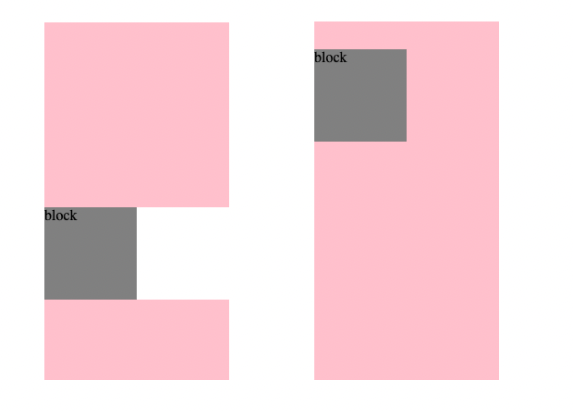
- On the left, the block element will behave like relatively positioned until it reaches a position 30px away from its original position. It will maintain its relative positioning until that point.
- On the right, the block element will maintain its fixed position until it reaches a position 30px away from its original position. At that point, it will be positioned 30px away from its original position.

Code example:
<div id="pink"></div>
<div id="block">block</div>
<div id="pink"></div>
<div id="pink"></div>
<div id="pink"></div>
#pink {
width: 200px;
height: 200px;
background-color: pink;
}
#block {
position: sticky;
top: 30px;
width: 100px;
height: 100px;
background-color: gray;
}
