What is XSS?
December 24, 2025
XSS (Cross-Site Scripting) is a common type of web attack. As a front-end or back-end engineer, you are likely to be asked about XSS in an interview, as it is important for you to have a basic understanding of the concept.
What is XSS?
An XSS (cross-site scripting) attack occurs when an attacker successfully injects malicious script code into "website-generated content", causing the code to be executed in other users' browsers under the identity of the website, as if the script originally belonged to that website.
From the browser's perspective, because this code appears to come from the website, the browser grants full permissions to access all resources of that website (including cookies, session tokens, and other sensitive information), potentially causing serious problems.
If you want to understand what kind of malicious JavaScript syntax can be entered to cause problems with the system, you can try this website.
Since JavaScript can do almost anything, XSS attacks can take many forms. For example, they can steal other users' cookies and use them to send requests or alter website content. Here is an example of a prank that was made possible through an XSS attack on the live streaming platform Twitch.
One of the notable XSS attack cases in recent years is revealed in the article How to hack Discord, Vercel and more with one easy trick.
This vulnerability was discovered because Discord recently announced that it would move its developer documentation from a self-hosted platform to Mintlify for hosting. Since these white-hat hackers regularly used Discord to communicate, this migration sparked their interest in exploring the Mintlify platform.
After exploring, they discovered that Mintlify exposed a /mintlify/static/[subdomain]/... path on all documentation websites, used to access static assets from the documentation repository, such as images, SVG files, and so on.
When they saw this path, they wondered "Would this endpoint verify which domain it's from?" They tested it and found that it actually didn't. This meant that if someone created a Mintlify account, uploaded an SVG file to their account, they could then access that SVG file through Discord's domain.
The white-hat hacker actually tested this by uploading an SVG file with malicious scripts named xss.svg to their own evascoolcompany account, then accessing it at https://discord.com/mintlify/static/evascoolcompany/xss.svg. The malicious JavaScript script was indeed executed.
This type of vulnerability is known as one-click XSS, where an attacker only needs to trick a victim into clicking what appears to be a legitimate link, and arbitrary code can be executed in the victim's browser.
For example, you think you clicked a link that looks like an official Discord documentation link, but in reality, the browser executes the attacker's code under the discord.com domain, allowing localStorage, tokens, and login status to all be stolen.
XSS Attack Types
Stored XSS
If the malicious script is stored in the database, it is called Stored XSS. The most common example is articles, comments, etc., because users can enter content arbitrarily. If it is not checked, <script> tags will be treated as normal HTML for execution.
Reflected XSS
This type of XSS attack is reflected in the response from the server. This type of XSS attack is not stored in the database, but is mainly triggered by malicious requests from users. If the backend does not filter and directly returns the result to the front end, it is possible to execute malicious code. For example:

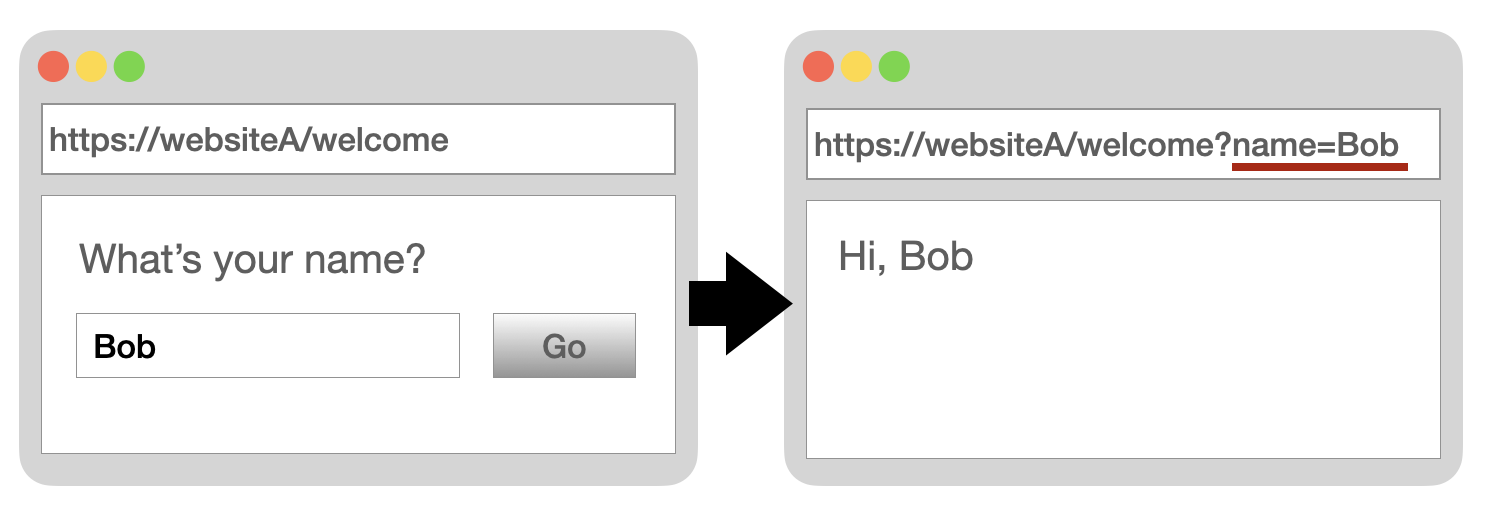
When the user fills in the name, the following code is displayed:
<h3> Hi, <?=$_GET['name'] ?> </h3>
The user's input is likely to be maliciously filled in as:
https://websiteA/welcome?name=<script>alert(123)</script>
This method is usually used to lure users into clicking links through phishing, social engineering, etc.
DOM-Based XSS
DOM stands for Document Object Model. It can dynamically generate a complete web page through Javascript without going through the backend. Therefore, DOM-Based XSS refers to Javascript on the web page that does not check the input data during execution, which causes the operation DOM to carry malicious code.

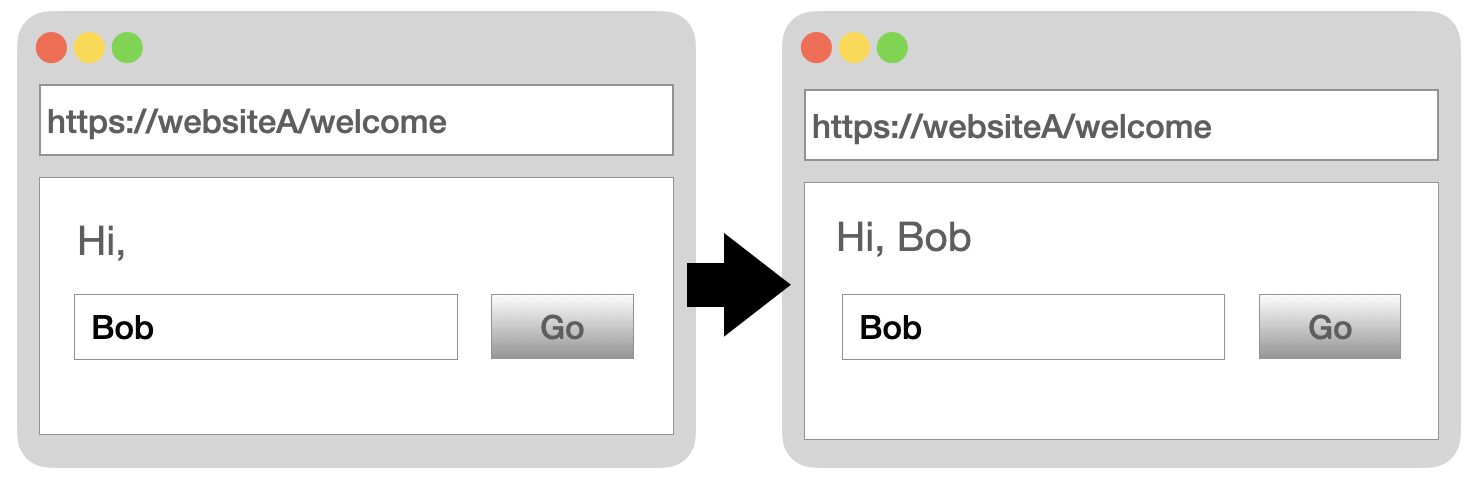
In the same URL, the content is displayed directly on the front-end page through DOM.
<script>
var hello = function () {
let name = document.getElementById("name").value;
document.getElementById("show").innerHTML = name;
};
</script>
<h3>Hi, <span id="show"></span></h3>
<input id="name" type="text" />
<button onclick="hello();">Go</button>
As a result, if the input content is written as
<img src="#" onerror="alert(123);" />
The browser will try to load the image, but since the image source is #, the browser will not be able to load the image, triggering onerror , and executing alert(123) .
This type of attack may not be able to directly enter the syntax, but can be combined with Stored XSS and Reflected XSS to make content, and then use Javascript to dynamically generate valid DOM objects to execute malicious code.
How To Defend Against XSS?
DOM-Based Prevention - Check input fields. This attack needs to be prevented from the front-end. Any input field, such as comment fields, file upload fields, form fields, etc., should have an escape mechanism that converts scripts into strings. For example, if an attacker enters
<script>alert(1)</script>, we convert<to<, and it will still appear as<on the screen, but it will not be parsed as an HTML tag by the program.Ensure that user-generated scripts are not executed. Use CSP (content security policy) to set which domains scripts should be executed from, and the browser will only execute those scripts. For example, if only scripts from the same domain as the website are allowed to be executed, other scripts injected by malicious attackers will be recognized as not to be executed and will not be executed.
Stored and Reflected Prevention. Both of these must be prevented by the back-end. Any user input that is allowed must be checked, and related keywords, such as
<script>andonerrorcommands, must be deleted.
