什么是微前端架构? 为什么要用微前端架构?
2024年5月27日
近几年前端界,有个叫“微前端”的架构模式越来越流行。然而,什么是微前端? 前端前面加的这个“微”代表什么? 这种架构方式有什么好处? 又有什么潜在问题?
什么是微前端?
微前端是一种目前业界相当流行的前端架构,这个架构模式的重点是“微”,而这个“微”是借镜于微服务 (micro-service) 的架构模式。就像是微服务会把原本单体 (monolith) 拆成多个微小的服务,微前端也是采用类似的形式。
想像一下,今天有一个电商网站,最基本需要有商品浏览页面、下单的订单页面、付款的金流页面,以及出问题时的客服页面。如果再更复杂一点,以商品来说,可以进一步展开商品细节页;以客服来说,可能进一步有客服工单、客服真人谘询等不同页面。
在微前端架构下,这些都会是不同的前端应用程式,在不同的程式码库 (或者用 monorepo 的话,会是底下不同的子程式码库)。也如同微服务架构,微前端架构下的不同前端应用,可以用完全不同的技术栈。
例如客服工单页可以用 React 来写、客服即时聊天可以用 Vue 来写,然后购物车可以用 Svelte 来写 (这边只是举例,事实上目前多数微前端多半仍会选同样的技术栈,因为若有共用的统一程式码,只需用做一种框架的共用套件即可)。
上面这样讲起来可能有一点抽象,下面让我们用具体的例子来说明,微前端架构在实务中的应用会是什么样。Amazon 底下的 AWS 是许多人都会用的服务,而 AWS 的操作介面正是以微前端架构来设计。在《Micro-frontend Architectures on AWS》一文中 AWS 团队谈到。

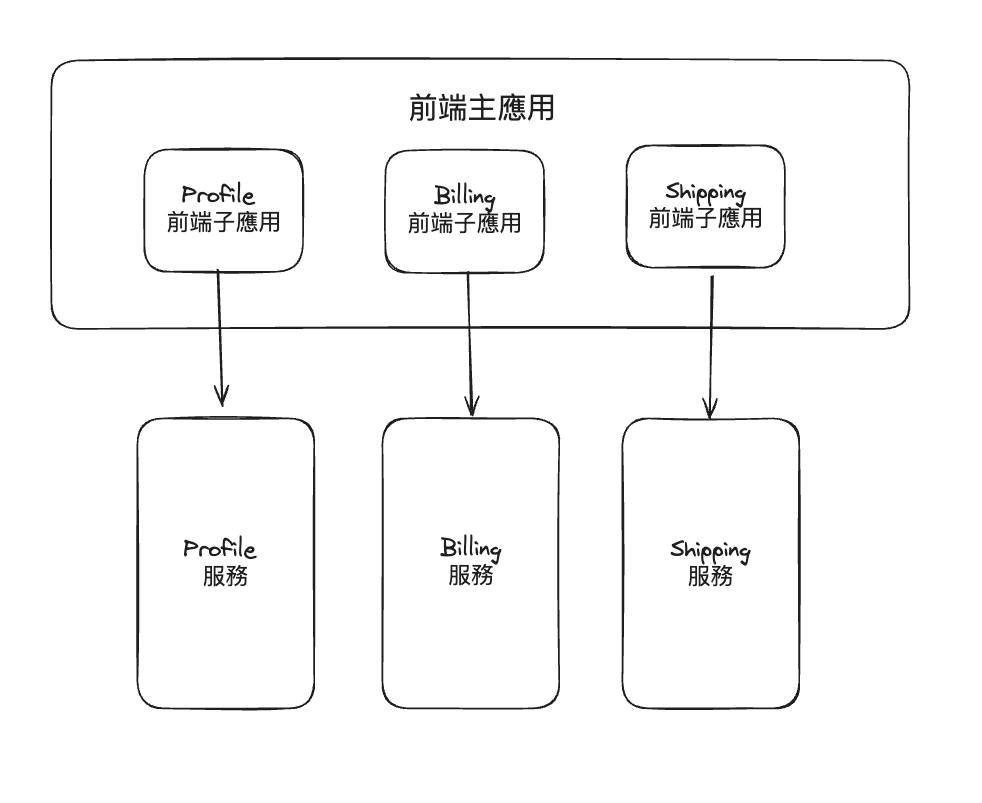
在转换成微前端架构之前,整体的架构会是一个单体的前端,搭配多个微服务。转换成微前端架构后,则会是有一个主应用 (Parent Frontend),然后搭配多个子应用,例如个人资讯页 (Profile Frontend)、帐单页 (Billing Frontend)等,然后个人资讯页就会直接对应到个人资讯页的后端服务,同样地帐单页前端会对应到帐单页后端的服务。 然而,相信这时你可能脑中会出现一些问题,例如“为什么要这样做?”、“拆成微前端的架构形式有什么好处?”
在 E+ 的主题文中,我们将进一步讨论这些问题,也同时会谈微前端架构的设计原则、微前端架构的生命周期等。如果你想更进一步了解微前端主题,欢迎加入 E+ 成长计划阅读完整版本 (点此了解 E+ 的详细介绍)
