我用 ChatGPT 寫了一個 ChatGPT 指令大全網站
2023年9月15日
去年底橫空出世的 ChatGPT 在網路上有越來越多的應用,但網路上有人提到使用 ChatGPT 收到的答覆並沒有太大幫助。之所以會這樣,是因為指令給的不夠精確與到位。在網路上其實已經有一些 ChatGPT 插件,讓你可以用快捷鍵生成 ChatGPT 指令。只是這些插件對於不熟悉 ChatGPT 的人來說,光是安裝就有難度。

於是我們決定寫一個簡易的小網頁,讓大家能夠一鍵複製精準有效的 ChatGPT 指令,然後修改成符合自己需求的指令,然後將指令貼上 ChatGPT,就可以得到更有幫助的回覆。我們分別做了中文版與英文版的指令大全。
而這個 ChatGPT 指令大全網站,正是在 ChatGPT 的幫助下完成的。透過這篇文章,希望跟其他同為前端工程師的人分享,可以如何透過 ChatGPT 加速完成你的工作;同時也想跟非工程師的人分享,現在有了這些 AI 工具,如果你有自己想做的 side project,不一定需要找工程師,也可能一步步把功能實踐出來。
用 ChatGPT 幫忙寫程式的注意事項
請 ChatGPT 協助寫程式時有一些注意事項,包含
- 用什麼語言寫:要讓它知道用什麼語言、框架來寫。可以透過指令
Act as an expert of [某個程式語言]來做到,例如Act as an expert of python。 - 註明典範或設計模式:如果你想要它用特定的典範或設計模式寫,要記得特別標注。因為要達成某項功能,通常能有很多種不同實踐方式。如果你想讓 ChatGPT 的寫法跟你平時的風格一致的話,你必須給它這個指令。舉例來說,透過
Implement [某個功能] using functional programming可以讓它用函式編程來寫該功能。 - 描述要清楚:你的邏輯描述要夠清楚。雖然後多人會戲稱有 ChatGPT 幫忙後可以用嘴巴寫程式,但要真的做得好,你嘴巴說出來的邏輯要是夠明確的。假如你講得不清楚或有誤,可能會導致 ChatGPT 寫不出你真正想要的東西。
- 提供例子:如果能提供例子,會有助於 ChatGPT 更明白你想要的。假如要請它幫忙寫一個函式,你可以提供一個輸入,以及預期的輸出。
- 寫測試:雖然 ChatGPT 可以幫忙寫,但是請務必還是自己測試一下,確保功能有如你的預期。如果你想要比較自動化地驗證程式的正確性,可以請 ChatGPT 幫忙寫測試案例,然後跑一下那些測試案例來確認沒問題。這可以透過
Write 5 test cases for [某段程式碼]來做到。
在了解以上的注意事項後,接著讓我們一起來看看可以如何透過 ChatGPT 幫忙寫程式。為了不讓這篇文章的篇幅過長,文章會舉三個實際請 ChatGPT 寫的例子。這三個都是有代表性的例子,因為都是一般 React 與 JavaScript 新手需要花時間去查才寫得出來的功能。
根據特定字串來畫重點
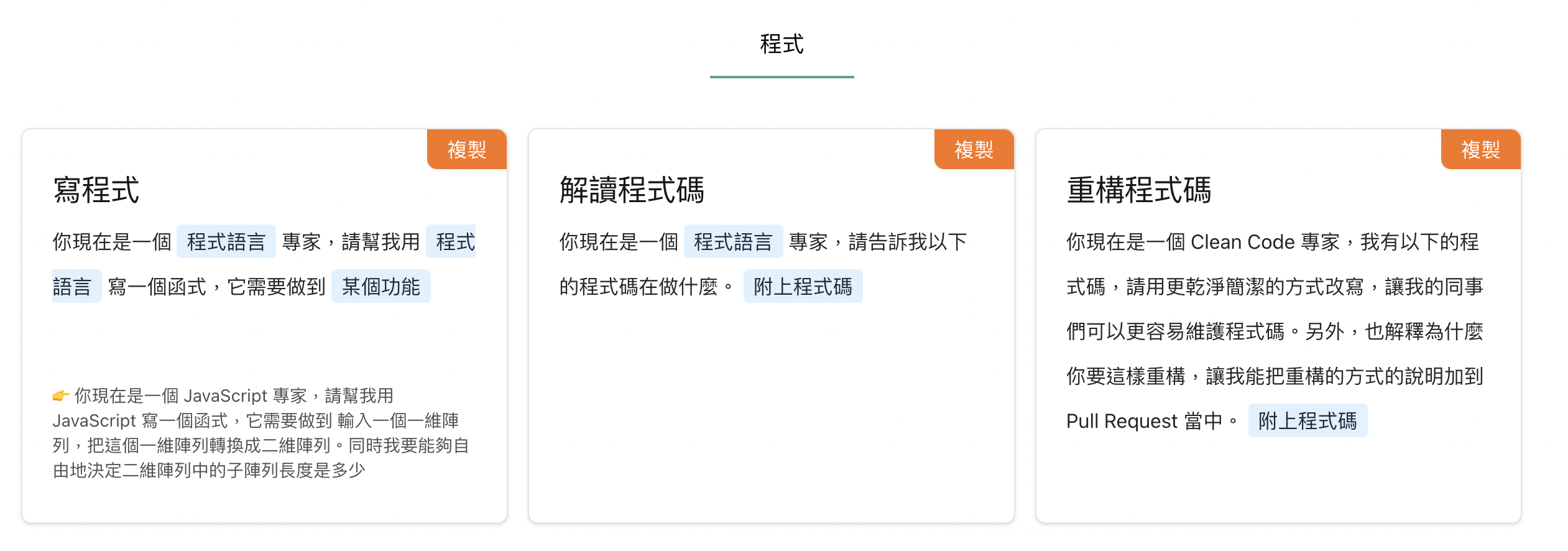
在逛 ChatGPT 指令大全 時,你可以看到每個指令中,要替換掉的字詞,我們都有用淺藍色來畫重點。這件事該怎麼做到呢? 我們當然不是每個指令都去畫一次重點,不然如果有一千個指令,就要畫一千次。用程式的角度來看,我們可以透過特定格式,讓程式看到該格式後,自動幫忙做轉換。

但是這件事要如何做到呢? 該如何把 你現在是一個 [程式語言] 專家 的程式語言自動畫上重點? 如果沒有 ChatGPT,大概會是這樣執行:
- 先想辦法判斷
[]在一個字串中,有沒有符合這個規則的文字 - 要判斷這個,通常會用正規表達式 (Regex),但因為我不熟正規表達,所以去 StackOverflow (一個工程師們查東西的網站) 上面查,然後根據 StackOverflow 上的回答來試試。很多時候上面回答品質不佳,所以要試很多次才能做到
- 在能判斷出
[]這個規則後,接著需要寫一個函式,把[]的文字替換成具有畫重點效果的。
基本上,如果能夠描述出上面的想法,就可以讓 ChatGPT 根據上面的內容,來幫你寫程式。下面這段是我輸入到 ChatGPT 的指令。
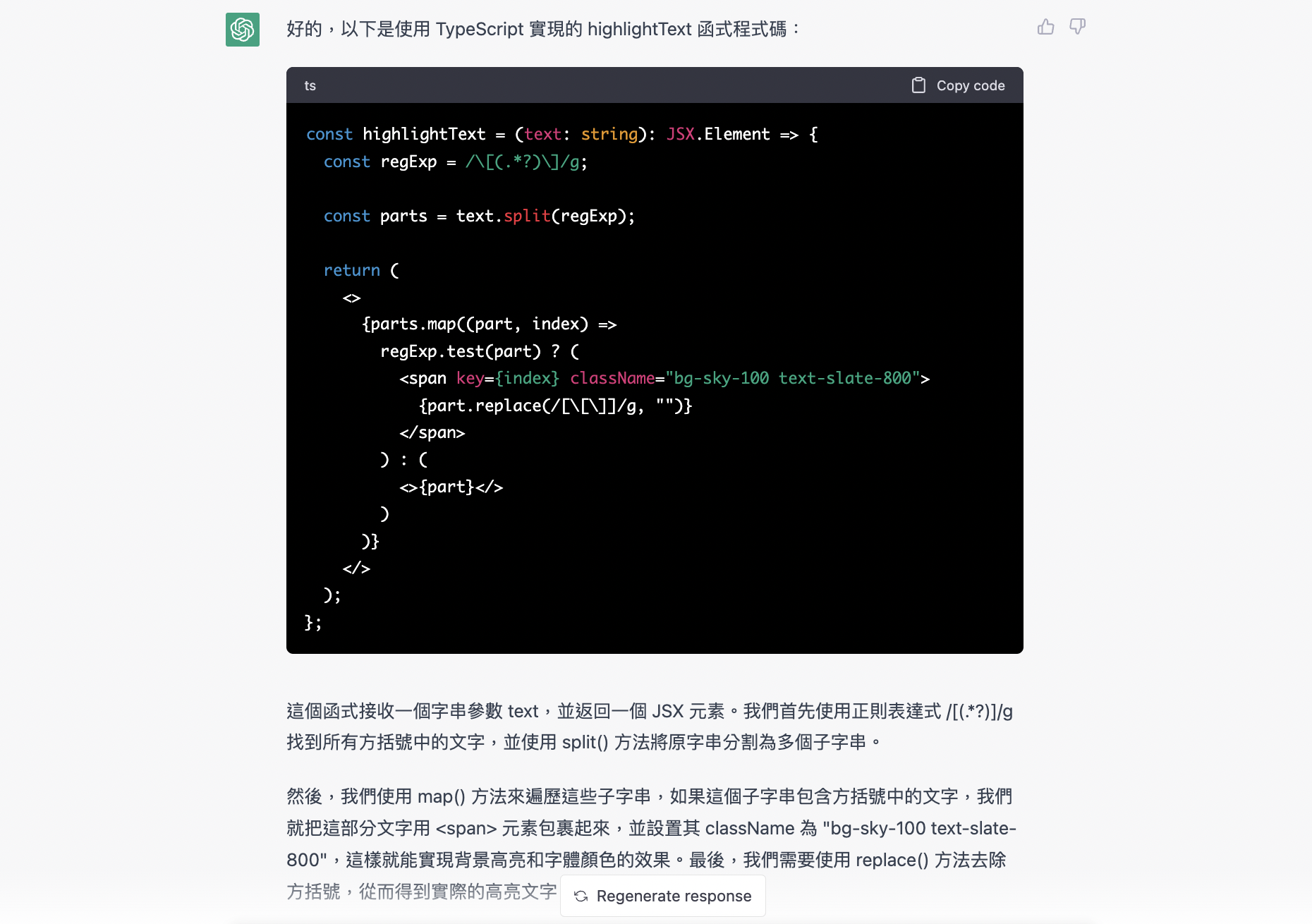
請幫我用 TypeScript 寫一個 highlightText 函式,它會接收一個字串,接收的字串中可能帶有 [文字],這個函式會辨別 [文字],然後把 [] 內的文字改成用
<span className="bg-sky-100 text-slate-800">包住。舉例來說, 輸入:你現在是一個 [程式語言] 專家 輸出:你現在是一個
<span className="bg-sky-100 text-slate-800">程式語言</span>
透過上面的指令,來看看 ChatGPT 寫出了什麼。成果非常驚人,首先它給了一個正確的正規表達式 const regExp = /\[(.*?)\]/g; 然後透過 split 與 map 方法,幫我把每一個 [] 都替換成有畫重點的字。只花五分鐘不到,我就完成了這個畫重點的功能。

實作點擊後滑動到最上方的按鈕
在使用 ChatGPT 指令大全 時,如果你往下滑動,你會看到網頁的右下角,有一個圓形的按鈕,裡面有個向上的箭頭。這是許多網站都有的功能,當使用者點擊後,頁面會自動滑到最上方。這個常見的功能該如何實作呢? 直接請 ChatGPT 來幫忙吧。
我給 ChatGPT 的指令如下
你現在是名精通 TypeScript、React 與 TailwindCSS 的專家。今天我想用這三個技術,寫一個元件。這個元件是一個放置在頁面右下方的圓形按鈕,只有在頁面往下滑動後才會出現,假如頁面在最上方時不要出現。當使用者點擊時,要讓頁面滑動回最上方,在滑動到最上方時,這個按鈕要隱藏,直到使用者又向下滑動才顯示
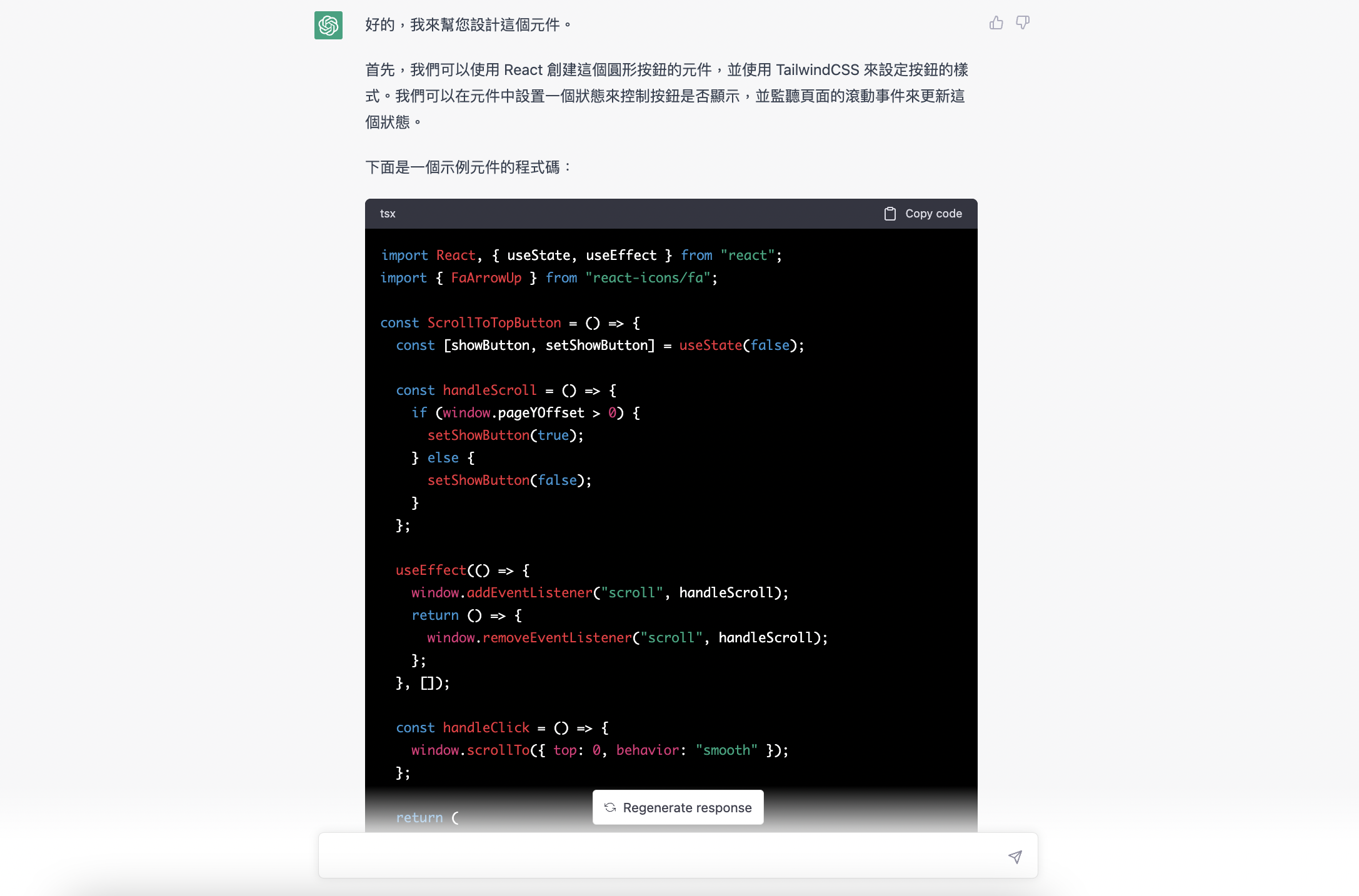
一起來看看 ChatGPT 幫忙寫的成果。

因為程式碼有點長,上面的截圖僅截到邏輯的部份。可以看到 ChatGPT 幫你在三十秒內寫完了這個功能。它透過 const [showButton, setShowButton] = useState(false); 來控制按鈕的呈現狀態,然後透過 window.pageYOffset > 0 這個判斷讓按鈕只有在向下滑動後才出現。
因為是用 React 寫,ChatGPT 知道如果要跟 React 以外的外部系統互動 (這邊是跟瀏覽器中的執行環境),必須把邏輯寫到 useEffect 裡面。同時因為在這邊註冊了一個 scroll 監聽器,在 React 元件的生命週期最後,要把這個監聽給移除,這樣才能避免記憶體外洩。這是很多 React 新手會忘記做的事情,但是 ChatGPT 沒有忘記,它有記得用 removeEventListener 來移除監聽。
useEffect(() => {
window.addEventListener("scroll", handleScroll);
return () => {
window.removeEventListener("scroll", handleScroll);
};
}, []);
你可以自己試試看,把上面那段指令丟到 ChatGPT,你會發現你也做得出來在許多網站中常見的,點擊滑動回頁面最上方的按鈕了 😉
類別與過濾
最後來講另一個許多網站中常見的功能 — 類別與過濾。在 ChatGPT 指令大全 的網頁最上方,有一排 ChatGPT 色的類別,當你點擊後,會自動幫你過濾到你所選的類別。這個功能常見的實作方式有兩種,一種是資料量比較小時,會直接把所有資料放在前端,然後在前端進行過濾;另一種是資料量大時,把資料存在資料庫,然後當使用者點擊某個類別時,帶上該類別的參數,讓後端過濾完後,重送過濾後的資料到前端展示。
因為 ChatGPT 指令大全 目前有的指令數還沒有多到要把指令資料額外放到資料庫 (我們實測後,這邊如果額外打 API 拿資料,網路傳輸來回的時間成本讓我們覺得暫時還不值得這樣做),所以我們暫時先都放在前端,然後讓前端這邊直接過濾。
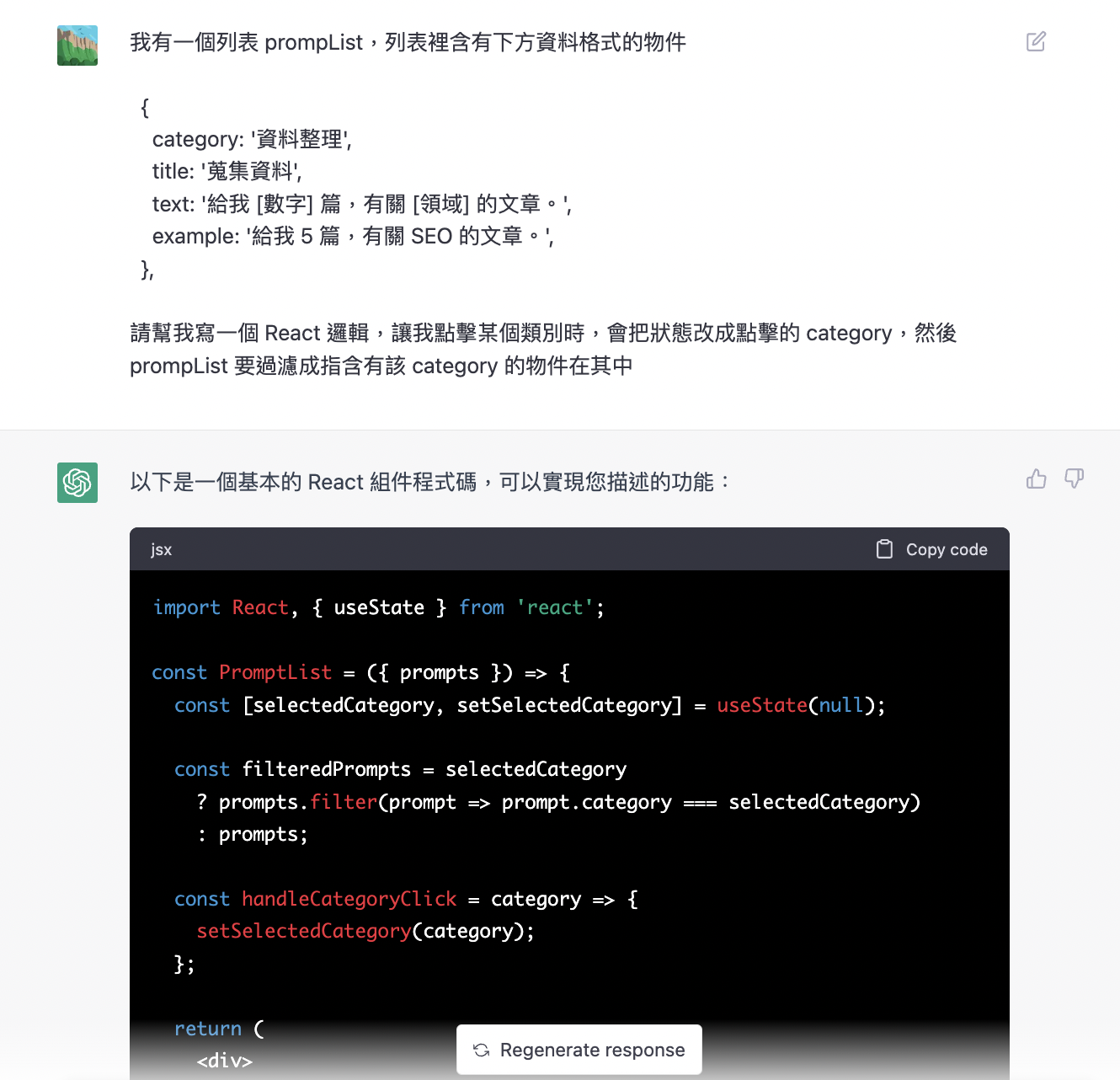
一起來看看我下的指令,以及 ChatGPT 寫出來的成果吧。再一次地,ChatGPT 讓我用不到一分鐘,打完指令後就幫我寫出這個基本功能。必須說,ChatGPT 在變數命名上,都命的清楚好懂,真心覺得有這個幫手真好 😎

小結論 — 快速原型製作
這次做這個簡易的 ChatGPT 指令大全,比我過往在做 side project 的原型 (prototype) 都快非常多,這多虧了 ChatGPT 的幫忙。在 Copilot 與 ChatGPT 相繼問世後,讓我深深感覺到,要做一個網站原型的成本又比過去小非常多,這也意味著,如果你有創意與想法,實踐這個想法的阻礙變得更小。所以如果你有任何想要嘗試做的網站,不要躊躇不前,快找 ChatGPT 幫忙加速實現吧!
