CSS 中 display 的值有什麼?inline、block 和 inline-block 有什麼差異?display:none 和 visibility:hidden 的差別?
2023年2月15日
在 CSS 面試題目中,display 值是非常基本的題目,大家對於這個題型一定要非常熟悉。延伸題目會問到,行內元素和塊級元素的差別有什麼 (inline 和 block) 的差別、flex 和 grid 等題型。
display 屬性是什麼?
CSS 的 display 屬性用來決定一個元素會擁有塊狀 block 或是行內 inline 的特性; 如果元素的 display 值設定為 grid 或 flex 的話,則是會決定這個元素中的子元素會如何排列。
display 的值有什麼?
最常使用到 display 的值有 block、inline、inline-block、none、flex、grid 和 table。
block、inline、inline-block 的差別
上一段有提到 display 屬性可以用來決定元素會擁有塊狀 block 或是行內 inline 的特性。通常,大部分元素會帶有預設的 display 屬性,例如 div 的預設會是 block,而 span 的預設為 inline。
display: block
display 值為 block 的元素,又稱為塊狀元素,常見的塊狀元素有 <div>、 <h1>、<p>。塊狀元素默認會繼承父元素的寬,並且會獨佔一行; 高度預設則是以元素撐開的高度為主,也可以設定 width、height、max-width、max-height 等 CSS 屬性來更改該元素的寬高。
display: inline
display 值為 inline 的元素,又稱為行內元素,常見的行內元素有 <a>、<img>、<span>,使用情境克可能會用在一個段落中的強調文字。行內元素本身並不會獨佔一行,而是會與其他行內元素並排在同一列。元素並不能透過設定 width、height、max-width、max-height 這些值去改變高度和寬度,高和寬會依元素本身的內容被撐開。
display: inline-block
inline-block 結合了行內元素和塊級元素的特點,會像 inline 元素一樣的同行排列,但同時擁有 block 元素可以設定寬高的特性。
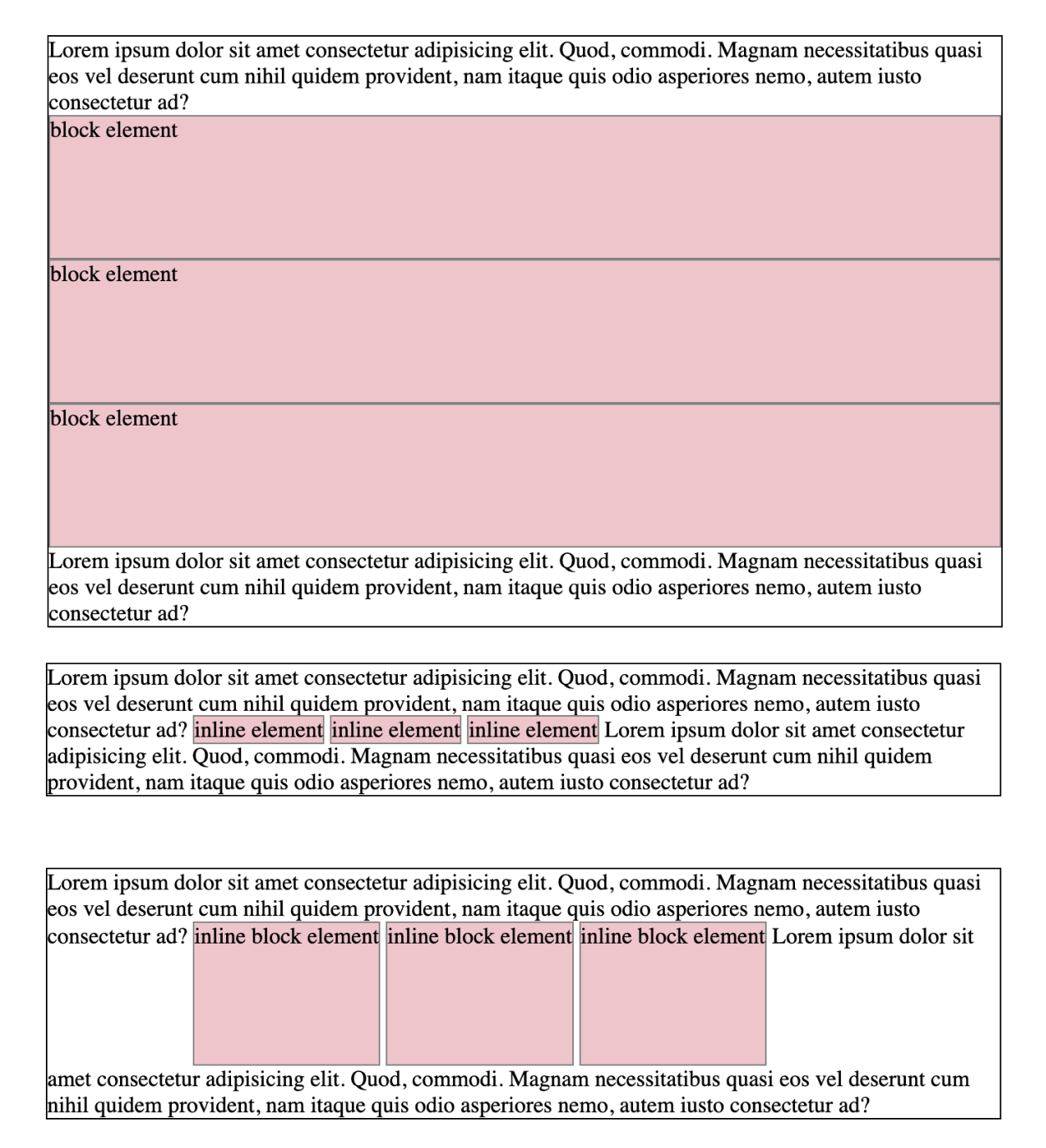
下圖可以看到這三者的比較:
- 最上方是
display: block,元素會獨佔一行 - 中間是
display: inline,元素會在行內並排 - 最下方是
display: inline-block,元素依照內容撐開,並且會在行內並排

延伸題:display:none 和 visibility:hidden 的差別?
none 也是 display 的值之一,設定 display 為 none 的元素,該元素會被隱藏。而在 CSS 中有另外一個 CSS 屬性設定: visibility:hidden可以做到類似的效果。
但它們之間有重要的差別。display:none 會將元素完全從頁面中移除,包括佔用的空間,而 visibility:hidden 僅會隱藏元素,但元素佔用的空間仍會保留,且該元素仍會影響頁面佈局。
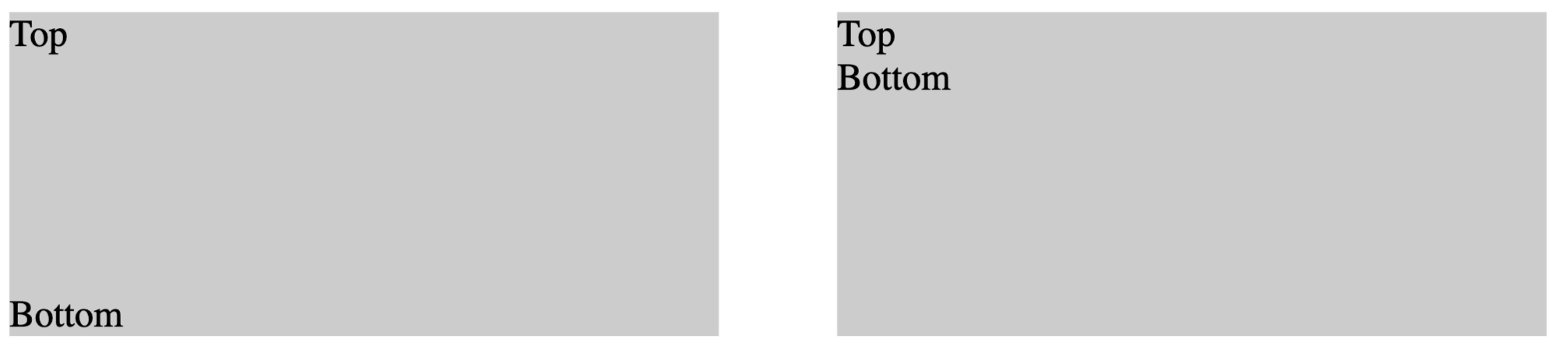
下圖可以看到 display:none 和 visibility:hidden 的差別:
- 左圖是
visibility:hidden,元素會被隱藏,但佔用的空間仍然存在 - 右圖是
display:none,元素會被隱藏,且佔用的空間也會被移除