偽類 (pseudo-classes) 和偽元素 (pseudo-elements) 是什麼?
2023年2月2日
💎 加入 E+ 成長計畫 與超過 800+ 位工程師一同在社群成長,並獲得更多深度的軟體前後端學習資源
什麼是偽類 (pseudo-classes)?
偽類可以讓我們根據元素的狀態變化使用 CSS。例如,當我們想要設定某元素在被指標指到時的樣式,我們可以使用 :hover 偽類來改變樣式。
介紹 4 個常見的偽類 (pseudo-classes) 用法
:hover
當用戶的鼠標或觸控板等設備放在元素上時,我們可以使用 :hover 更改元素的樣式。
:link、:visited
這兩個偽類都是用在含有 href 屬性的 <a> 元素上。 :link 可以調整使用者還未瀏覽過的連結樣式,而 :visited 則可以改變使用者已瀏覽過的連結樣式。
<a href="https://google.com">google.com</a>
<a href="https://www.explainthis.io">explainthis.io</a>
a:link {
color: blue;
}
a:visited {
color: red;
}

:disabled 、 :enabled
按鈕元素可以設定為「禁用」狀態,而 :disabled 和 :enabled 可以調整按鈕在「禁用」或「非禁用」狀態時的樣式。
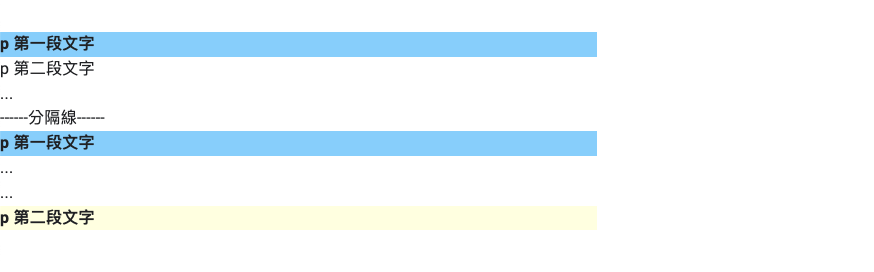
:first-child 、 :last-child
如果要在 HTML 中查找第一個或最後一個項目,可以使用 :first-child 和 :last-child。這些偽類會回傳一組兄弟元素中的第一個或最後一個元素。
<div>
<p>p 第一段文字</p>
<p>p 第二段文字</p>
<div>...</div>
</div>
<div>------分隔線------</div>
<div>
<p>p 第一段文字</p>
<div>...</div>
<div>...</div>
<p>p 第二段文字</p>
</div>
p:first-child {
background: lightskyblue;
font-weight: bold;
}
p:last-child {
background: lightyellow;
font-weight: bold;
}

什麼是偽元素 (pseudo-elements)?
偽元素可以在不需新增 HTML 的情況下新增額外元素。它具有多種用途,我們將在下一段中介紹一些常見的用法。
介紹 4 個常見的偽元素 (pseudo-elements) 用法
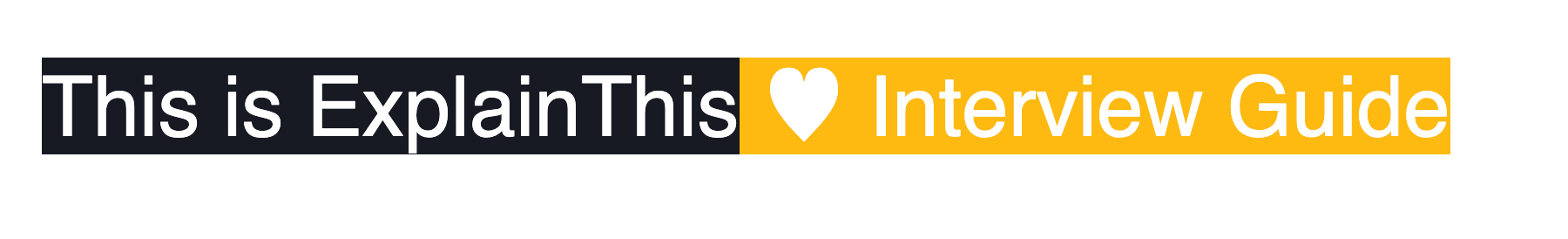
::before 和 ::after
在元素上使用 ::before 和 ::after 偽元素,會在元素中產生一個子元素,但必須在偽元素中定義 content,這個 content 可以是任何字串,甚至可以是空字串。
同時,我們也可以對 content 進行樣式上的調整,如下程式碼所示。
<span class="text">This is ExplainThis</span>
.text {
background-color: #171923;
color: white;
}
.text::after {
content: " ♥ Interview Guide";
background-color: #ffba10;
}

::marker
使用 ::marker 可以調整列表或摘要元素 (summary) 的項目符號和編號的樣式。
<ul>
<li>Apple</li>
<li>Orange</li>
<li>Strawberry</li>
</ul>
ul ::marker {
color: red;
content: "😊";
}

::placeholder
當我們在設計表單時,會對一些元素,例如輸入框 (input),加入提示文字,而 ::placeholder 可以用來設定這個提示文字的樣式。
<input type="email" placeholder="[email protected]" id="email" />
input::placeholder {
color: darkcyan;
}

::first-letter
我們經常在部落格或文章的設計中,文章的第一段的第一個字母會有特殊的樣式,以增加讀者的注意力。這種樣式可以輕鬆通過使用偽元素 ::first-letter 來實現。
<p>第一個字要藍色</p>
p::first-letter {
color: blue;
}