請解釋 CSS position 有什麼值和作用?
2023年2月11日
CSS 中的 position 屬性在前端面試中是很常被問到的題目,包括 position 屬性有哪些值?這些值的差別是什麼?
CSS 中的 position
CSS position 是 CSS 中一個重要的屬性,用來控制 HTML 元素的頁面顯示位置。有五種 position 的值,分別是:static、relative、absolute、fixed 和 sticky。
position 的五個值
static
如果沒有做任何 position 的設定,那麼該元素的 position 值預設為 static,意思就是會照原本的元素位置正常排列。在 static 的情況下,設定 top、 bottom、 left 、 right 和 z-index 都是無效的。
relative
relative 是相對定位。可以讓元素相對於其正常位置進行移動。當元素設置為 position: relative 時,可以使用 top、 bottom、 left 和 right 屬性來控制元素相對於它正常位置 (原本位置) 的偏移。
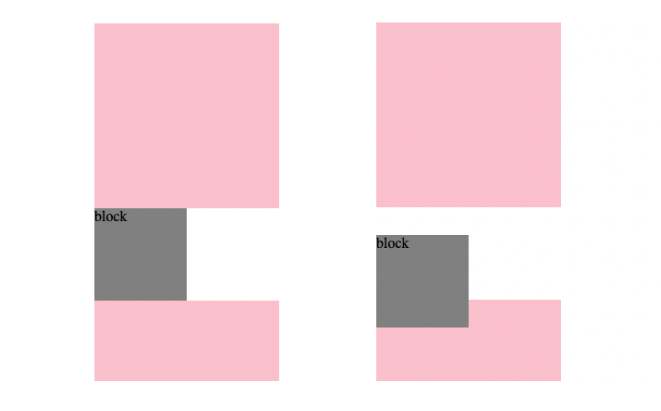
以下圖為例:
- 左邊是 pink、block 都沒有加上 position 值的預設排列方式
- 右邊是 block 加上
position: relative後的排列,可以看到 block 從原本的位置往下移動 30px。

下方是程式碼範例:
<div id="pink"></div>
<div id="block">block</div>
<div id="pink"></div>
<div id="pink"></div>
<div id="pink"></div>
#pink {
width: 200px;
height: 200px;
background-color: pink;
}
#block {
position: relative;
top: 30px;
width: 100px;
height: 100px;
background-color: gray;
}
absolute
不同於 relative 的相對定位,absolute 指的是絕對定位,也就是說元素並不會跟著一般的排列原則出現在相對的位置上,而是會跳脫原本的排列,針對某個參考點進行定位,出現在某個絕對位置。
而這個參考點,會是相對於這個元素最接近、且有定位的父層,有定位代表的意思是:position 有設定非 static 的值。如果沒有已定位的父層,則會對於 html 物件進行定位。
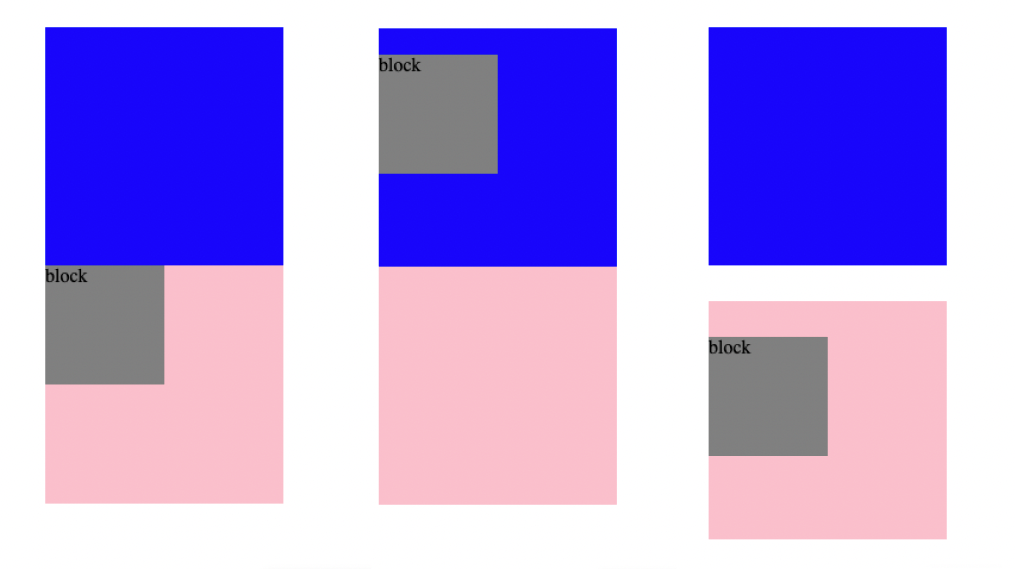
以下圖為例:
最左邊是 blue、pink、block 都沒有加上 position 值的預設排列方式
中間是 block 加上
position: absolute後的排列,但因為父層 pink 並沒有 position 值,所以可以看到 block 是依照最外層 html 為定位點,並且定位在往下移動 30px 的位置。最右邊的是,將 pink 加上
position: relative後的排列,因此 pink 會照原本的位置往下移動,並且,block 因為此時的父層 pink 有設定 position 值,所以會將 pink 設定為定位點,再往下移動 30px 的位置。

下方是程式碼範例:
<div id="blue"></div>
<div id="pink">
<div id="block">block</div>
</div>
#blue {
width: 200px;
height: 200px;
background-color: blue;
}
#pink {
position: relative;
top: 30px;
width: 200px;
height: 200px;
background-color: pink;
}
#block {
position: absolute;
top: 30px;
width: 100px;
height: 100px;
background-color: gray;
}
fixed
fixed 和 absolute 都是屬於固定定位,這兩者也常被拿來比較,但差別在於, fixed 的參考點會是以瀏覽器視窗本身,也就是說不論使用者如何滑動網頁, fixed 定位的元素會一直維持在同位置。
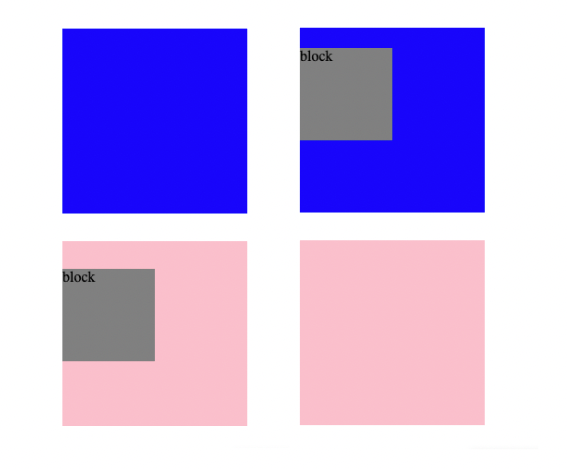
以下圖為例:
左邊是 pink position 設定為 relative,block position 設定為 absolute 的排列
右邊是 block position 設定為 fixed 的排列,可以看到與左方設定為 absolute 的排列不同,block 會一直維持在瀏覽器視窗的同一位置。

下方是程式碼範例:
<div id="blue"></div>
<div id="pink">
<div id="block">block</div>
</div>
#blue {
width: 200px;
height: 200px;
background-color: blue;
}
#pink {
position: relative;
top: 30px;
width: 200px;
height: 200px;
background-color: pink;
}
#block {
position: fixed;
top: 30px;
width: 100px;
height: 100px;
background-color: gray;
}
sticky
sticky 是一種特殊的相對定位,在某些情況下元素表現得像是 fixed 固定定位,而在其他情況下仍然保持相對定位。元素在頁面滾動到特定點時,才會固定在特定的位置,但如果頁面回滾到元素的原始位置,元素就會恢復到相對定位。
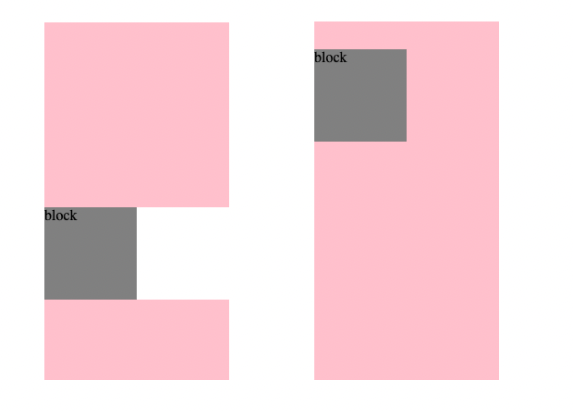
以下圖為例:
- 左邊是 block 在滑動到 30px 的位置之前,會像 relative 定位一樣,照原本的排列、保持相對定位
- 右邊是 block 元素在滑動到 30px 的位置,接著定位在 30px 的位置

程式碼範例:
<div id="pink"></div>
<div id="block">block</div>
<div id="pink"></div>
<div id="pink"></div>
<div id="pink"></div>
#pink {
width: 200px;
height: 200px;
background-color: pink;
}
#block {
position: sticky;
top: 30px;
width: 100px;
height: 100px;
background-color: gray;
}
