我用 ChatGPT 写了一个 ChatGPT 指令大全网站
2023年12月12日
去年底横空出世的 ChatGPT 在网路上有越来越多的应用,但网路上有人提到使用 ChatGPT 收到的答覆并没有太大帮助。之所以会这样,是因为指令给的不够精确与到位。在网路上其实已经有一些 ChatGPT 插件,让你可以用快捷键生成 ChatGPT 指令。只是这些插件对于不熟悉 ChatGPT 的人来说,光是安装就有难度。
于是我们决定写一个简易的小网页,让大家能够一键复制精准有效的 ChatGPT 指令,然后修改成符合自己需求的指令,然后将指令贴上 ChatGPT,就可以得到更有帮助的回覆。我们分别做了中文版与英文版的指令大全。
而这个 ChatGPT 指令大全网站,正是在 ChatGPT 的帮助下完成的。透过这篇文章,希望跟其他同为前端工程师的人分享,可以如何透过 ChatGPT 加速完成你的工作;同时也想跟非工程师的人分享,现在有了这些 AI 工具,如果你有自己想做的 side project,不一定需要找工程师,也可能一步步把功能实践出来。
用 ChatGPT 帮忙写程式的注意事项
请 ChatGPT 协助写程式时有一些注意事项,包含
- 用什么语言写:要让它知道用什么语言、框架来写。可以透过指令
Act as an expert of [某个程式语言]来做到,例如Act as an expert of python。 - 注明典范或设计模式:如果你想要它用特定的典范或设计模式写,要记得特别标注。因为要达成某项功能,通常能有很多种不同实践方式。如果你想让 ChatGPT 的写法跟你平时的风格一致的话,你必须给它这个指令。举例来说,透过
Implement [某个功能] using functional programming可以让它用函式编程来写该功能。 - 描述要清楚:你的逻辑描述要够清楚。虽然后多人会戏称有 ChatGPT 帮忙后可以用嘴巴写程式,但要真的做得好,你嘴巴说出来的逻辑要是够明确的。假如你讲得不清楚或有误,可能会导致 ChatGPT 写不出你真正想要的东西。
- 提供例子:如果能提供例子,会有助于 ChatGPT 更明白你想要的。假如要请它帮忙写一个函式,你可以提供一个输入,以及预期的输出。
- 写测试:虽然 ChatGPT 可以帮忙写,但是请务必还是自己测试一下,确保功能有如你的预期。如果你想要比较自动化地验证程式的正确性,可以请 ChatGPT 帮忙写测试案例,然后跑一下那些测试案例来确认没问题。这可以透过
Write 5 test cases for [某段代码]来做到。
在了解以上的注意事项后,接着让我们一起来看看可以如何透过 ChatGPT 帮忙写程式。为了不让这篇文章的篇幅过长,文章会举三个实际请 ChatGPT 写的例子。这三个都是有代表性的例子,因为都是一般 React 与 JavaScript 新手需要花时间去查才写得出来的功能。
根据特定字串来画重点
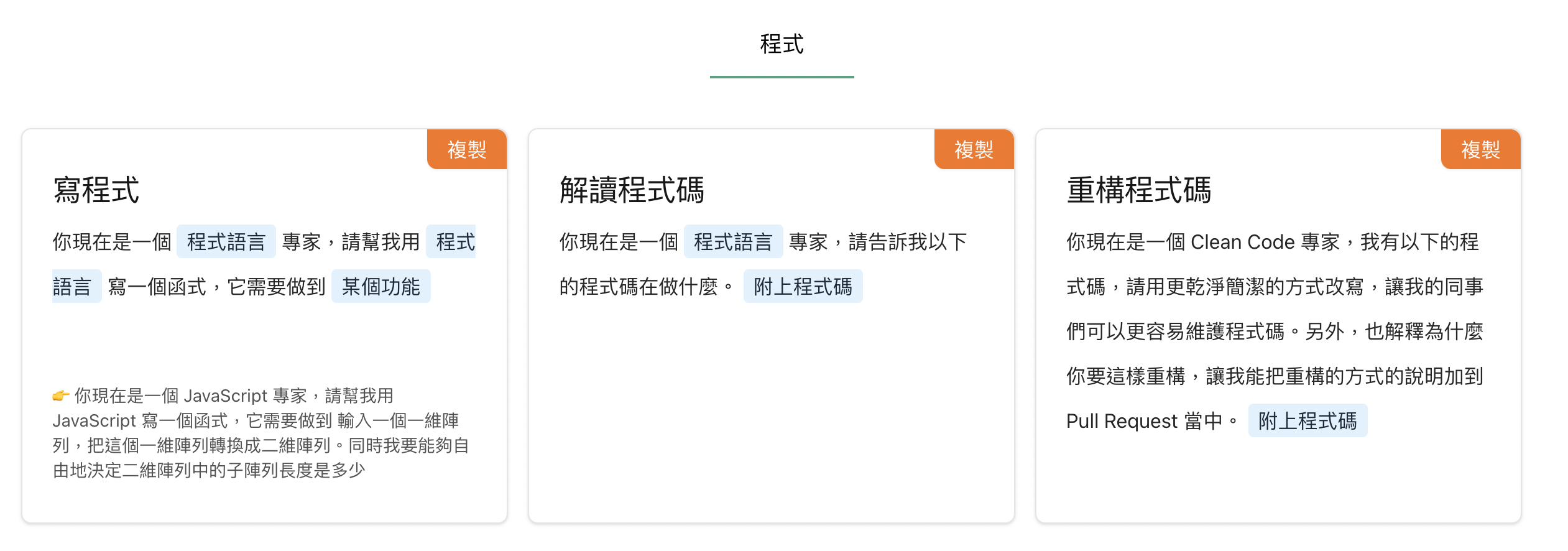
在逛 ChatGPT 指令大全 时,你可以看到每个指令中,要替换掉的字词,我们都有用浅蓝色来画重点。这件事该怎么做到呢? 我们当然不是每个指令都去画一次重点,不然如果有一千个指令,就要画一千次。用程式的角度来看,我们可以透过特定格式,让程式看到该格式后,自动帮忙做转换。

但是这件事要如何做到呢? 该如何把 你现在是一个 [程式语言] 专家 的程式语言自动画上重点? 如果没有 ChatGPT,大概会是这样执行:
- 先想办法判断
[]在一个字串中,有没有符合这个规则的文字 - 要判断这个,通常会用正规表达式 (Regex),但因为我不熟正规表达,所以去 StackOverflow (一个工程师们查东西的网站) 上面查,然后根据 StackOverflow 上的回答来试试。很多时候上面回答品质不佳,所以要试很多次才能做到
- 在能判断出
[]这个规则后,接着需要写一个函式,把[]的文字替换成具有画重点效果的。
基本上,如果能够描述出上面的想法,就可以让 ChatGPT 根据上面的内容,来帮你写程式。下面这段是我输入到 ChatGPT 的指令。
请帮我用 TypeScript 写一个 highlightText 函式,它会接收一个字串,接收的字串中可能带有[文字],这个函式会辨别[文字],然后把[] 内的文字改成用
<span className="bg-sky-100 text-slate-800">包住。举例来说, 输入:你现在是一个 [程式语言] 专家 输出:你现在是一个
<span className="bg-sky-100 text-slate-800">程式语言</span>
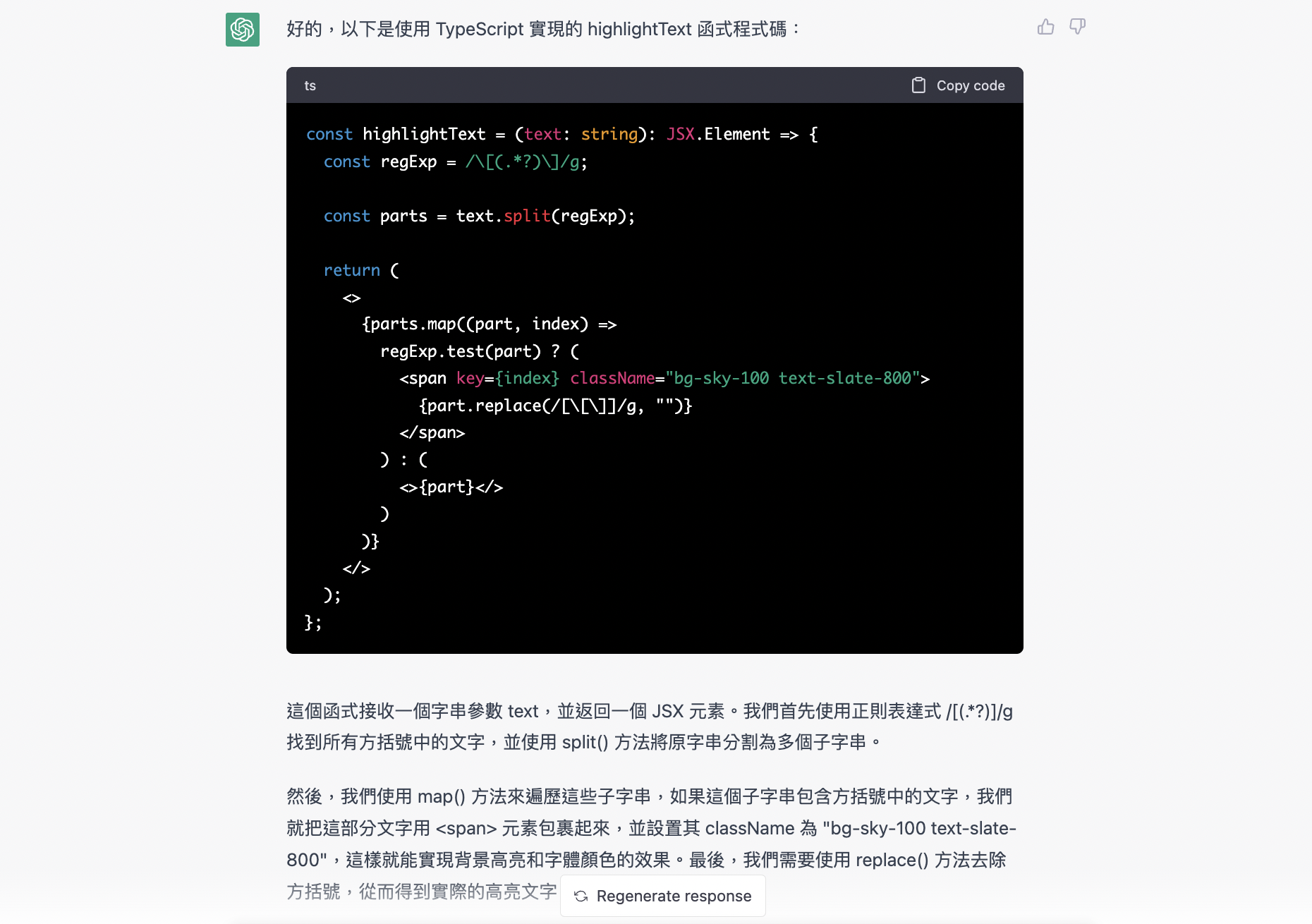
透过上面的指令,来看看 ChatGPT 写出了什么。成果非常惊人,首先它给了一个正确的正规表达式const regExp = /\[(.*?)\]/g; 然后透过split 与map 方法,帮我把每一个[ ] 都替换成有画重点的字。只花五分钟不到,我就完成了这个画重点的功能。

实作点击后滑动到最上方的按钮
在使用ChatGPT 指令大全 时,如果你往下滑动,你会看到网页的右下角,有一个圆形的按钮,里面有个向上的箭头。这是许多网站都有的功能,当使用者点击后,页面会自动滑到最上方。这个常见的功能该如何实作呢? 直接请 ChatGPT 来帮忙吧。
我给 ChatGPT 的指令如下
你现在是名精通 TypeScript、React 与 TailwindCSS 的专家。今天我想用这三个技术,写一个元件。这个元件是一个放置在页面右下方的圆形按钮,只有在页面往下滑动后才会出现,假如页面在最上方时不要出现。当使用者点击时,要让页面滑动回最上方,在滑动到最上方时,这个按钮要隐藏,直到使用者又向下滑动才显示
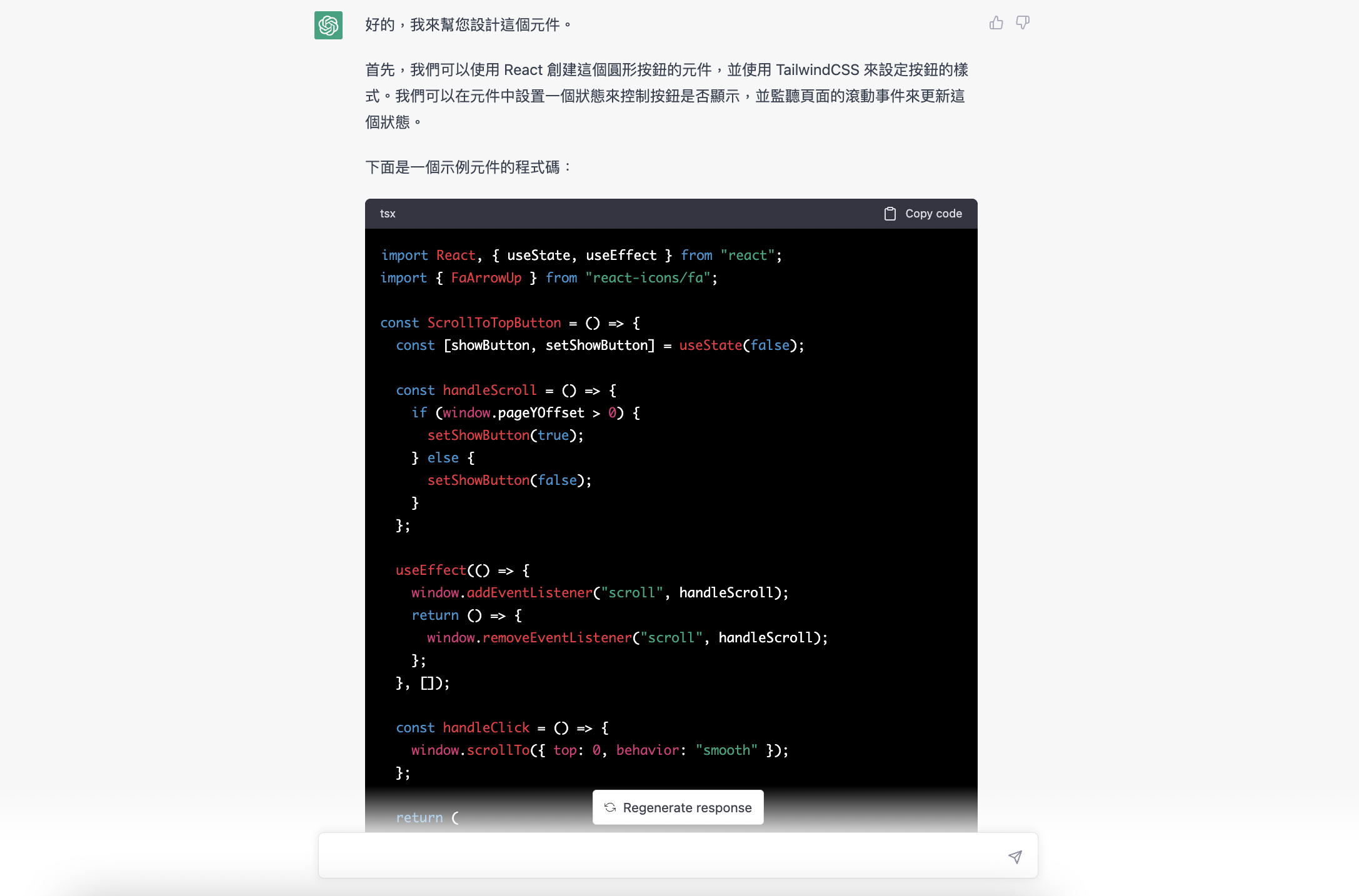
一起来看看 ChatGPT 帮忙写的成果。

因为代码有点长,上面的截图仅截到逻辑的部份。可以看到 ChatGPT 帮你在三十秒内写完了这个功能。它透过 const [showButton, setShowButton] = useState(false); 来控制按钮的呈现状态,然后透过 window.pageYOffset > 0 这个判断让按钮只有在向下滑动后才出现。
因为是用 React 写,ChatGPT 知道如果要跟 React 以外的外部系统互动 (这边是跟浏览器中的执行环境),必须把逻辑写到 useEffect 里面。同时因为在这边注册了一个 scroll 监听器,在 React 元件的生命周期最后,要把这个监听给移除,这样才能避免记忆体外泄。这是很多 React 新手会忘记做的事情,但是 ChatGPT 没有忘记,它有记得用 removeEventListener 来移除监听。
useEffect(() => {
window.addEventListener("scroll", handleScroll);
return () => {
window.removeEventListener("scroll", handleScroll);
};
}, []);
你可以自己试试看,把上面那段指令丢到 ChatGPT,你会发现你也做得出来在许多网站中常见的,点击滑动回页面最上方的按钮了 😉
类别与过滤
最后来讲另一个许多网站中常见的功能 — 类别与过滤。在 ChatGPT 指令大全 的网页最上方,有一排 ChatGPT 色的类别,当你点击后,会自动帮你过滤到你所选的类别。这个功能常见的实作方式有两种,一种是资料量比较小时,会直接把所有资料放在前端,然后在前端进行过滤;另一种是资料量大时,把资料存在资料库,然后当使用者点击某个类别时,带上该类别的参数,让后端过滤完后,重送过滤后的资料到前端展示。
因为ChatGPT 指令大全 目前有的指令数还没有多到要把指令资料额外放到资料库(我们实测后,这边如果额外打 API 拿资料,网路传输来回的时间成本让我们觉得暂时还不值得这样做),所以我们暂时先都放在前端,然后让前端这边直接过滤。
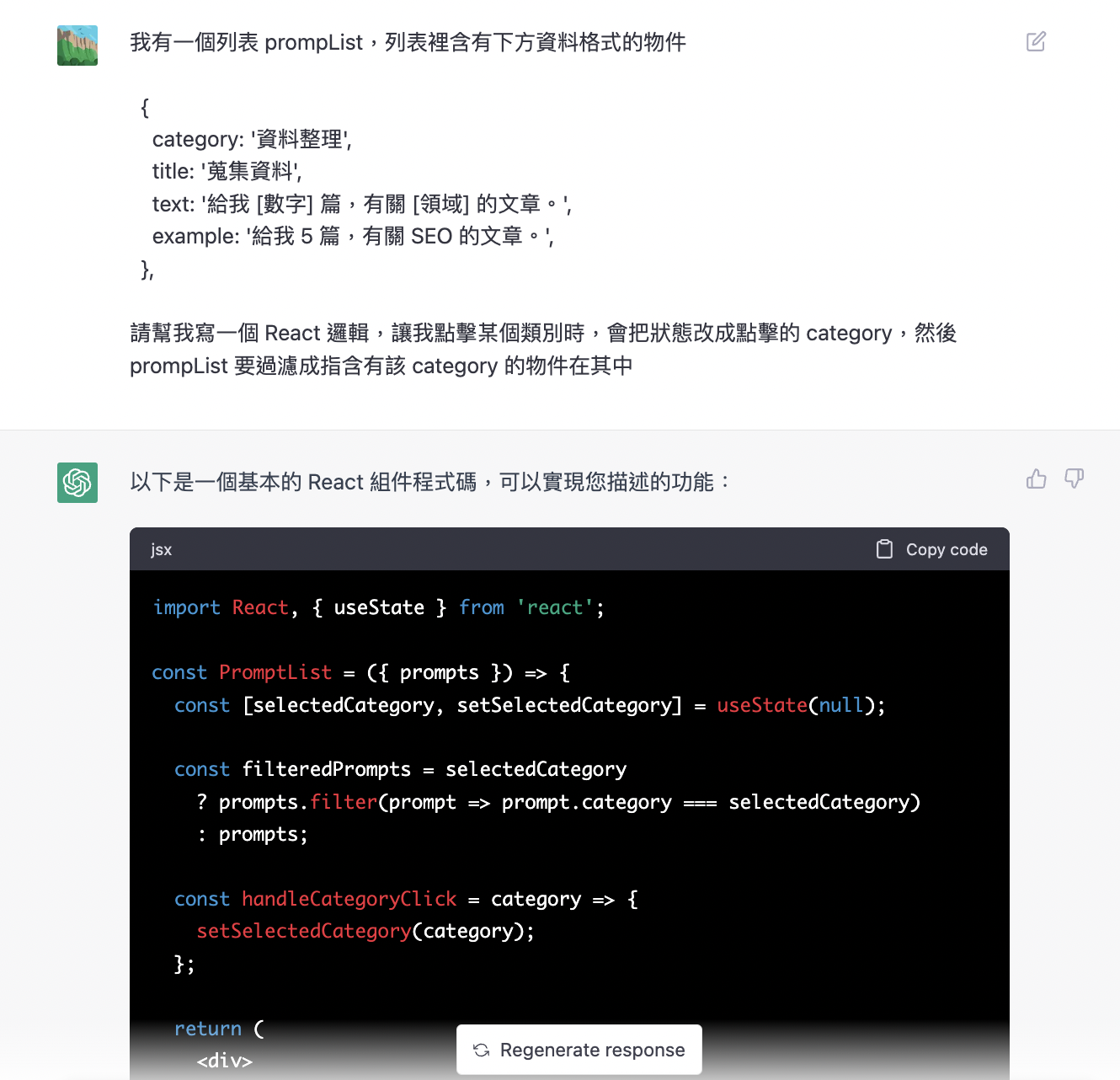
一起来看看我下的指令,以及 ChatGPT 写出来的成果吧。再一次地,ChatGPT 让我用不到一分钟,打完指令后就帮我写出这个基本功能。必须说,ChatGPT 在变数命名上,都命的清楚好懂,真心觉得有这个帮手真好 😎

小结论 — 快速原型制作
这次做这个简易的 ChatGPT 指令大全,比我过往在做 side project 的原型 (prototype) 都快非常多,这多亏了 ChatGPT 的帮忙。在 Copilot 与 ChatGPT 相继问世后,让我深深感觉到,要做一个网站原型的成本又比过去小非常多,这也意味着,如果你有创意与想法,实践这个想法的阻碍变得更小。所以如果你有任何想要尝试做的网站,不要踌躇不前,快找 ChatGPT 帮忙加速实现吧!
