请解释 CSS position 有什么值和作用?
2023年2月10日
CSS 中的 position 属性在前端面试中是很常被问到的题目,包括 position 属性有哪些值?这些值的差别是什么?
CSS 中的 position
CSS position 是 CSS 中一个重要的属性,用来控制 HTML 元素的页面显示位置。有五种 position 的值,分别是:static、relative、absolute、fixed 和 sticky。
position 的五个值
static
如果没有做任何 position 的设定,那么该元素的 position 值预设为 static,意思就是会照原本的元素位置正常排列。在 static 的情况下,设定 top、 bottom、 left 、 right 和 z-index 都是无效的。
relative
relative 是相对定位。可以让元素相对于其正常位置进行移动。当元素设置为 position: relative 时,可以使用 top、 bottom、 left 和 right 属性来控制元素相对于它正常位置 (原本位置) 的偏移。
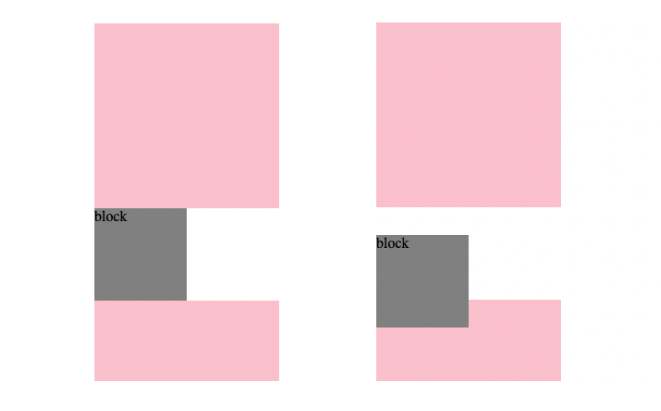
以下图为例:
- 左边是 pink、block 都没有加上 position 值的预设排列方式
- 右边是 block 加上
position: relative后的排列,可以看到 block 从原本的位置往下移动 30px。

下方是代码范例:
<div id="pink"></div>
<div id="block">block</div>
<div id="pink"></div>
<div id="pink"></div>
<div id="pink"></div>
#pink {
width: 200px;
height: 200px;
background-color: pink;
}
#block {
position: relative;
top: 30px;
width: 100px;
height: 100px;
background-color: gray;
}
absolute
不同于 relative 的相对定位,absolute 指的是绝对定位,也就是说元素并不会跟着一般的排列原则出现在相对的位置上,而是会跳脱原本的排列,针对某个参考点进行定位,出现在某个绝对位置。
而这个参考点,会是相对于这个元素最接近、且有定位的父层,有定位代表的意思是:position 有设定非 static 的值。如果没有已定位的父层,则会对于 html 物件进行定位。
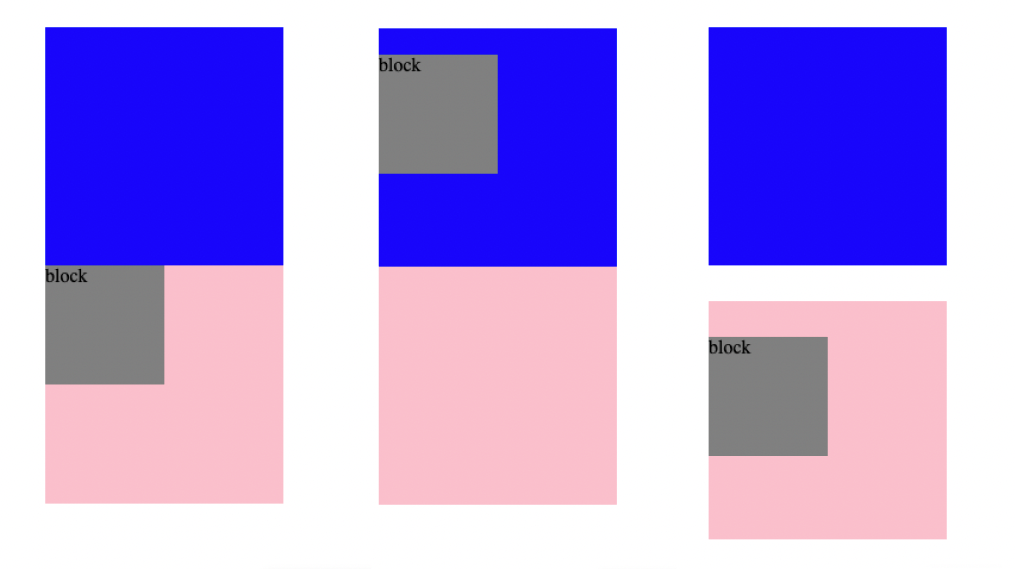
以下图为例:
最左边是 blue、pink、block 都没有加上 position 值的预设排列方式
中间是 block 加上
position: absolute后的排列,但因为父层 pink 并没有 position 值,所以可以看到 block 是依照最外层 html 为定位点,并且定位在往下移动 30px 的位置。最右边的是,将 pink 加上
position: relative后的排列,因此 pink 会照原本的位置往下移动,并且,block 因为此时的父层 pink 有设定 position 值,所以会将 pink 设定为定位点,再往下移动 30px 的位置。

下方是代码范例:
<div id="blue"></div>
<div id="pink">
<div id="block">block</div>
</div>
#blue {
width: 200px;
height: 200px;
background-color: blue;
}
#pink {
position: relative;
top: 30px;
width: 200px;
height: 200px;
background-color: pink;
}
#block {
position: absolute;
top: 30px;
width: 100px;
height: 100px;
background-color: gray;
}
fixed
fixed 和 absolute 都是属于固定定位,这两者也常被拿来比较,但差别在于, fixed 的参考点会是以浏览器视窗本身,也就是说不论使用者如何滑动网页, fixed 定位的元素会一直维持在同位置。
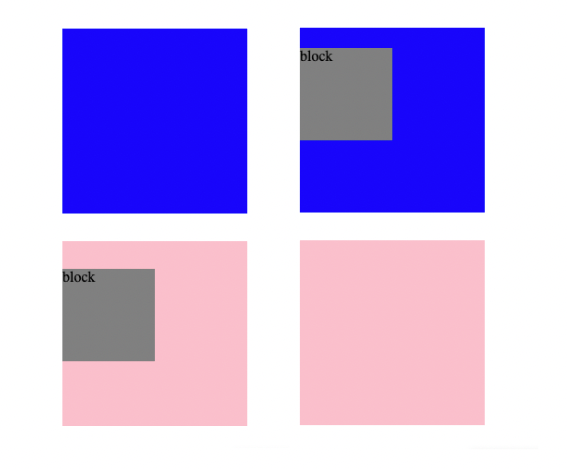
以下图为例:
左边是 pink position 设定为 relative,block position 设定为 absolute 的排列
右边是 block position 设定为 fixed 的排列,可以看到与左方设定为 absolute 的排列不同,block 会一直维持在浏览器视窗的同一位置。

下方是代码范例:
<div id="blue"></div>
<div id="pink">
<div id="block">block</div>
</div>
#blue {
width: 200px;
height: 200px;
background-color: blue;
}
#pink {
position: relative;
top: 30px;
width: 200px;
height: 200px;
background-color: pink;
}
#block {
position: fixed;
top: 30px;
width: 100px;
height: 100px;
background-color: gray;
}
sticky
sticky 是一种特殊的相对定位,在某些情况下元素表现得像是 fixed 固定定位,而在其他情况下仍然保持相对定位。元素在页面滚动到特定点时,才会固定在特定的位置,但如果页面回滚到元素的原始位置,元素就会恢复到相对定位。
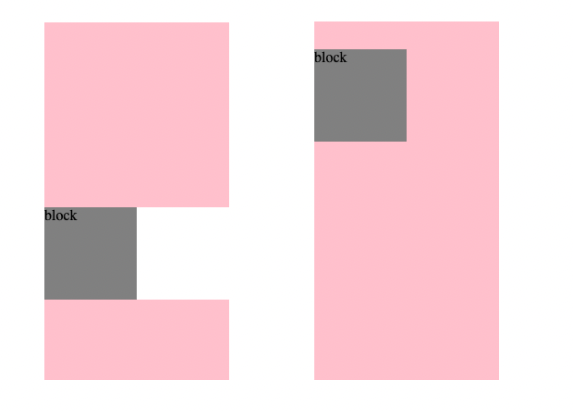
以下图为例:
- 左边是 block 在滑动到 30px 的位置之前,会像 relative 定位一样,照原本的排列、保持相对定位
- 右边是 block 元素在滑动到 30px 的位置,接着定位在 30px 的位置

代码范例:
<div id="pink"></div>
<div id="block">block</div>
<div id="pink"></div>
<div id="pink"></div>
<div id="pink"></div>
#pink {
width: 200px;
height: 200px;
background-color: pink;
}
#block {
position: sticky;
top: 30px;
width: 100px;
height: 100px;
background-color: gray;
}
