请说明 CSS 选择器的优先级
2022年10月8日
💎 加入 E+ 成長計畫 與超過 900+ 位工程師一同在社群成長,並獲得更多深度的軟體前後端學習資源
CSS 有许多选择器,例如:id、class,当有一个元素重复用到选择器定义的样式时,优先级的概念就很重要,优先级高的选择器样式会优先出现,而这些选择器的优先级也是被定义好的,以下文章会分享到大部分选择器的优先级排列。
优先级分数
了解每个选择器的顺序优先级之前,要了解分数 (specificity scoring) 的概念,每个由选择器组成的样式自己本身会有一个加总分数,分数最高的会胜出。但是,当我们在开发 CSS 时,如果同样能写出想要的样式,要尽可能选择分数较低的,而不是分数较高的;因为如果未来有一个更重要的样式,可以比较容易添加上去。假如某个样式在最开始就被写成最重要,这时要加上其他样式就会变得困难。
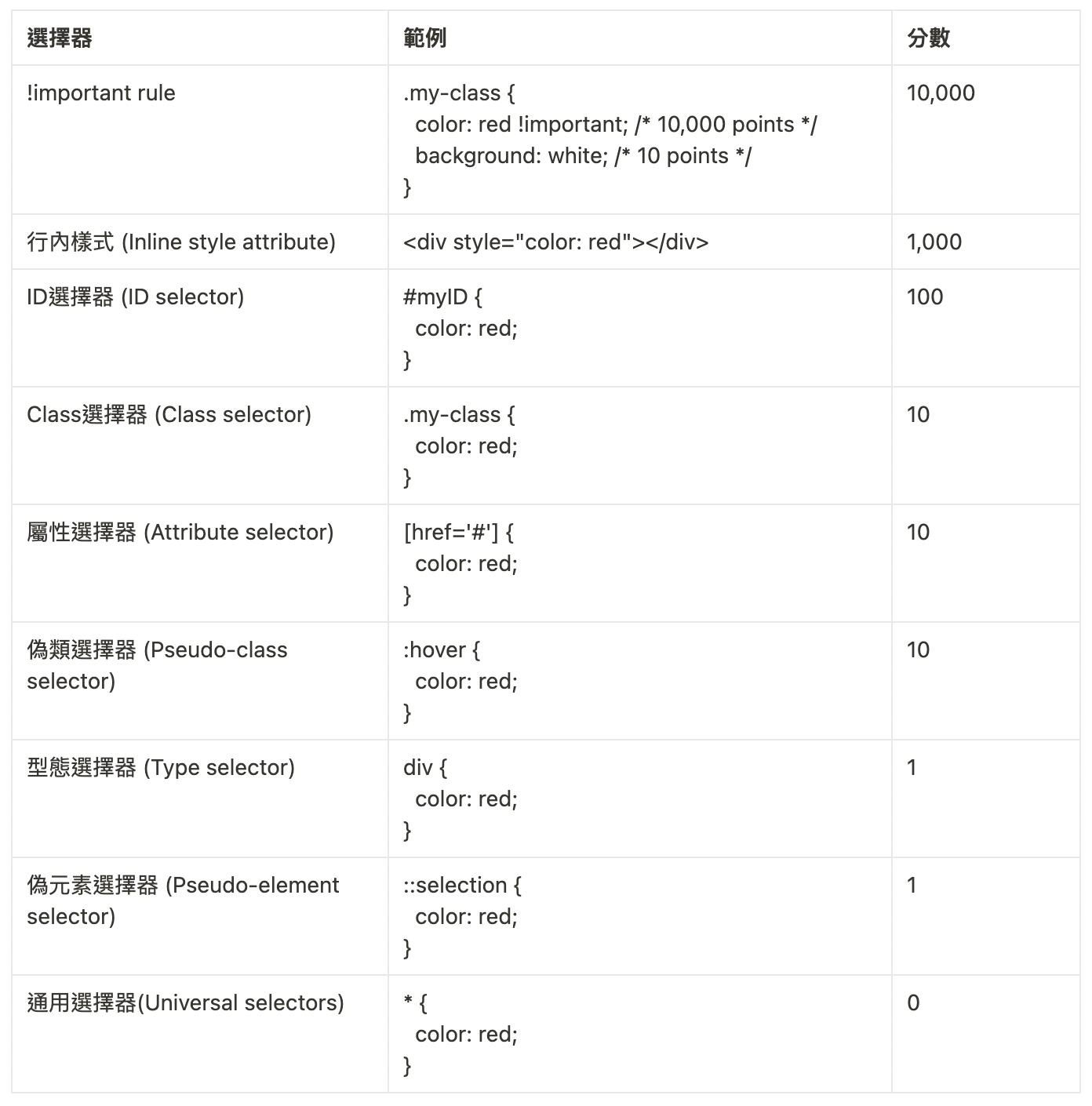
选择器分数

选择器优先级整理
- 常用优先级排序整例如下
!important > 行内样式 > id > class = 伪类 > 型态选择器 = 伪元素 > 通用
除了上数的分数计算规则以外,另外补充几点样式优先级的特性
!important分数最重,但要小心使用- 如果优先级相同,则最后出现的样式会生效
- 如果是藉由继承的样式优先级会最低
实际例子
透过以下例子来了解选择器加总后的分数是如何计算的
<a class="my-class another-class" href="#">
A link
</a>
// 1
a {
color: red;
}
// 1+10 = 11
a.my-class {
color: green;
}
// 1+10+10 = 21
a.my-class.another-class {
color: black;
}
// 1+10+10+10 = 31
a.my-class.another-class[href] {
color: purple;
}
// 1+10+10+10+10 = 41
a.my-class.another-class[href]:hover {
color: lightgrey;
}
// 从上面的分数可以得知,上面的 Link 平常会是紫色,当游标移到该元素时会变成浅灰色
资料来源
