如何為團隊建立更好的 Code Review 原則與規範?
2024年11月12日
在 如何做好 Code Review? 如何寫出更快通過 Code Review 的程式碼? 一文當中我們從個人的角度出發,來聊 Code Review,包含談了幫別人審查程式碼,或者自己的程式碼被審查,分別有哪些要注意的要點。
在這一篇,我們將進一步討論,從團隊的角度如何看 Code Review。對於想要邁向資深的人來說,從團隊的視角出發看事情,是非常重要的。資深工程師不僅要做 Code Review,還需要協助團隊建立、優化 Code Review 的規範與流程,以及協助塑造良好的 Code Review 文化。
Code Review 流程建立
如果你所在的團隊,還沒有完整的 Code Review 流程,推薦你可以主動跳出來,協助建立流程。
以下是常見的工程團隊 Code Review 流程:
- 首先,當寫完程式碼後,把程式碼發到遠端分支,並且透過 CI 完成自動化檢測 (下一段會詳談)
- 自動化檢測有通過的話,即可對要合併的分支發起 Code Review。現代的程式碼庫工具,例如 GitHub 與 GitLab,都有相關的差異比較 (diff),讓人一眼能看出哪些程式碼被改動
- 接著,邀請相關人員給 Code Review (或是目前許多程式碼庫工具,會自動掃過提交的程式碼,並尋找相關文件中其他程式碼的提交者,並自動分派給這些過去寫過相關程式碼的人,讓他們當負責審查的人)
- 相關人員針對 PR 給予回饋,而 PR 作者針對回饋調整程式碼。這是個來回的過程 (但不宜拖太長),直到改到相關人員覺得沒問題後,留下 LGTM (Looks Good To Me) 後,通過 Code Review,接著可以將程式碼合併
CI 當中要檢測什麼
由於工程師的時間寶貴,在 Code Review 開始之前,有些該確保的基本事項,可以透過自動化的工具,整合在 CI 的流程中,這樣就不用浪費其他工程師的寶貴時間,來把關某些可以直接被自動化工具把關的內容。
具體來說,目前業界許多團隊會在 CI 上放入以下節點,推薦可以導入相關:
- 型別校驗 (type check):確保沒有錯誤的型別
- 靜態檢查: 最常見的是 linting,確保有符合程式碼庫設定的 linting 規範。另外也包含風格 (style) 的檢查。Code Review 本身不該著重在風格檢查,這應該交給靜態檢查工具處理
- 程式碼複雜度 (code complexity):確保程式碼不會過度複雜,目前社群中有 SonarQube 等開源工具,可以協助檢測
- 測試:多數團隊會在這部分加上覆蓋率的標準,假如沒有達到某個覆蓋率,就不會通過
- 效能檢測:業界目前也有許多效能檢測工具,可以串在 CI 上面。以網頁前端來說,目前在 CI 上面可以串 Google 的 Lighthouse,有些團隊會設定,如果 PR 導致 Lighthouse 跑分下降,則會不通過
- 建構:確保程式碼能順利建構
推薦團隊要有的 Code Review 原則與規範
在通過 CI 上設置的檢測後,接著進到實際的 Code Review,推薦團隊可以有以下原則:
儘早完成:
因為 Code Review 拖延意味著功能交付會拖延。理想上可以在一天內完成 Code Review,完成是指從 PR 提交,到多輪回饋,到最終通過並且合併程式碼。從團隊的角度,要確保工程師有辦法撥出足夠的時間。如果工程師都太忙沒辦法抽出時間來審查,那工程經理需要協助調整工作負擔與分配。
清楚的 Commit 訊息
如果是使用 Git 做版本控制,要發 PR 前,工程師都需要先把自己寫的程式碼 commit 起來。而 commit 的訊息的規範做得好,對於要幫忙審查的人,甚至是對於未來要維護的人會更輕鬆,因為可以在茫茫的 commit 訊息中,一眼看出該去哪個 commit 找修改紀錄。
在業界常見的 Commit 訊息規範,會是在每個訊息的最前面加上前綴,讓人一眼看出是什麼類型的 Commit 訊息,同時訊息盡量保持一行,精簡描述該次改動作了什麼。
在這個 Conventional Commit Messages 開源專案,有更詳細的解說,包含
feat代表這個 commit 是跟新功能有關fix代表這是一個修 bug 的 commitrefactor代表這是跟重構有關的 commitstyle代表風格調整相關的 committest代表是跟測試相關的 commitchore如果找不到某個分類,可以用這個
PR 要加上 Test Plan
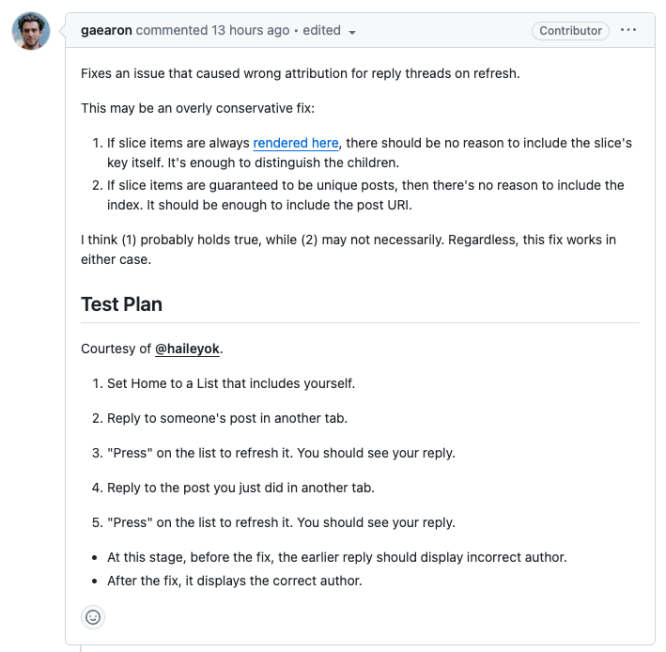
在 PR 當中,推薦除了寫改動了什麼,也要加上 Test Plan (測試計畫),讓幫忙審查的人,一來可以更具體知道改動之處,二來如果測試計畫想的不夠周全,也可以在 Code Review 時給回饋來調整。下面附上前 Meta 工程師 Dan Abramov 在開源專案發 PR 時附上的 Test Plan,讓大家參考。

PR 要加上 demo
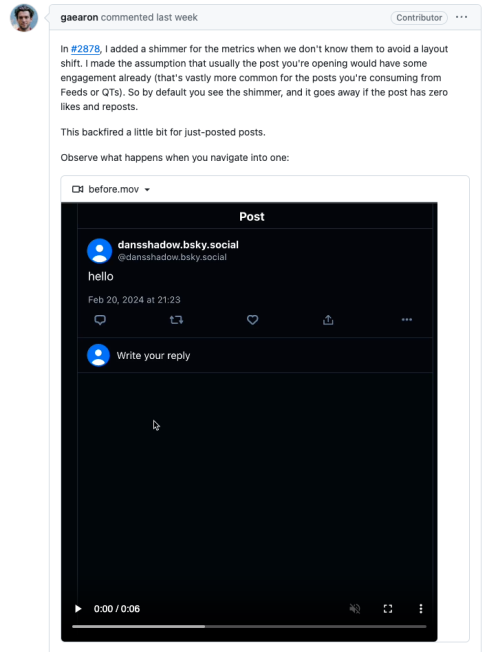
如果是前端類別的改動,包含 Web 與 Mobile (iOS 與 Android),推薦要有加上 demo 的規範。最常見的方式,是加上螢幕錄影,讓人可以一眼看出改動了什麼,這對於幫忙審查的人快速進入狀況很有幫助。下面附上前 Meta 工程師 Dan Abramov 在開源專案發 PR 時附上的螢幕錄影 demo,讓大家參考。

推薦的 PR 範例
Evan You 公開讚揚一位 Vue 的貢獻者的 PR,不論是貢獻開源,或者是平常工作發 PR,其中提到的三個點都很值得參考 (範例可以看這邊):
- detailed explanation on the rationale of the PR
- thoughtfully divided commits for easier reviewing
- documents what conflict it may cause to other open PRs
閱讀更多
如果你對如何打造更好的團隊 Code Review 流程與文化感興趣,我們在 E+ 有更深入的討論,會討論如何如何營造良好文化、如何辨別有問題的 Code Review、在 Code Review 時有衝突時該如何解決、如何把 Code Review 規範文件化等議題。有興趣的讀者,歡迎加入 E+ 成長計畫。,
本文為 E+ 成長計畫的深度內容,截取前三分之一開放免費閱讀。歡迎加入 E+ 成長計畫閱讀完整版本 (點此了解 E+ 的詳細介紹)
